Difference between revisions of "DES/Current/Designer/MediaResources"
(Published) |
(Published) |
||
| Line 1: | Line 1: | ||
{{Article | {{Article | ||
|Standalone=No | |Standalone=No | ||
| − | |DisplayName=Media | + | |DisplayName=Media Collections |
| − | |TocName= | + | |TocName=Media collections |
|Context=Learn about managing media resources and collections. | |Context=Learn about managing media resources and collections. | ||
|ComingSoon=No | |ComingSoon=No | ||
| Line 10: | Line 10: | ||
|Section={{Section | |Section={{Section | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext= | + | |structuredtext=From the '''Media Collections''' page, you can centrally manage media resources and collections for applications and shared modules. Collections can be {{Link-SomewhereInThisVersion|manual=Designer|topic=MediaResources|anchor=assign|display text=assigned}} to applications or shared modules. |
| − | Each | + | Each collection contains '''Media resources''', which are TTS (Text-to-Speech) prompts and recorded audio files that you can use in any block that supports the playing of audio or the display of text and standard response messages for chat prompts. For example, a company might have a media collection that contains media resources for each locale in which they operate, with language-specific audio for greeting customers, communicating announcements, and offering special promotions. |
| − | + | Designer includes the following media collections: | |
| − | |||
| − | |||
| − | |||
| − | Designer | ||
*'''Callback V2 Audio''' contains media resources used with {{Link-SomewhereInThisManual|topic=CallbackBlocks|anchor=top|display text=Callbacks}}. You can modify the resources in this collection if you want to customize them for your own requirements. For example, you might want to add additional languages or replace the existing recordings with new ones. | *'''Callback V2 Audio''' contains media resources used with {{Link-SomewhereInThisManual|topic=CallbackBlocks|anchor=top|display text=Callbacks}}. You can modify the resources in this collection if you want to customize them for your own requirements. For example, you might want to add additional languages or replace the existing recordings with new ones. | ||
| Line 25: | Line 21: | ||
*{{Link-SomewhereInThisVersion|manual=Designer|topic=MediaResources|anchor=MusicOnHold|display text=Music On Hold}} contains the default audio file played for music on hold. You can {{Link-SomewhereInThisVersion|manual=Designer|topic=MediaResources|anchor=MusicOnHold|display text=change the audio}} that is played, but the collection cannot be modified or deleted. | *{{Link-SomewhereInThisVersion|manual=Designer|topic=MediaResources|anchor=MusicOnHold|display text=Music On Hold}} contains the default audio file played for music on hold. You can {{Link-SomewhereInThisVersion|manual=Designer|topic=MediaResources|anchor=MusicOnHold|display text=change the audio}} that is played, but the collection cannot be modified or deleted. | ||
| − | + | You can also {{Link-SomewhereInThisVersion|manual=Designer|topic=MediaResources|anchor=ac_create|display text=create}} your own media collections. | |
| + | |||
| + | <br /> | ||
| + | |Status=No | ||
| + | }}{{Section | ||
| + | |sectionHeading=Assigning a media collection to an application or shared module | ||
| + | |anchor=assign | ||
| + | |alignment=Vertical | ||
| + | |structuredtext=You can assign a media collection to an application or a shared module by going to the {{Link-SomewhereInThisVersion|manual=Designer|topic=ApplicationSettings|anchor=media|display text=Media tab}} of the {{Link-SomewhereInThisVersion|manual=Designer|topic=ApplicationSettings}} and selecting the collection. Each application or shared module can be linked to a single media collection. If you don't specify a collection for a shared module, it inherits the collection of the invoking application.{{NoteFormat|To improve media resources management, consider linking shared modules to their own media collections.|2}} | ||
| + | |Status=No | ||
| + | }}{{Section | ||
| + | |sectionHeading=Managing media collections | ||
| + | |anchor=ac_manage | ||
| + | |alignment=Vertical | ||
| + | |structuredtext=You can use the '''Action''' toolbar to manage media collections: | ||
| + | |||
| + | [[file:des_audio_actions_menu.png]] | ||
| + | {{AnchorDiv|ac_clone}} | ||
| + | ===Clone a media collection=== | ||
| + | Creates a copy of the media collection while preserving the original. For example, you might want to use a media collection in another application but need to make a few modifications to its resources, such as using an alternate media file or language. | ||
| + | {{AnchorDiv|ac_list}} | ||
| + | ===List media collection consumers=== | ||
| + | Displays a list of the applications that are using the media collection. This lets you see which applications would be impacted if you make any changes to the collection. | ||
| + | {{AnchorDiv|ac_export}} | ||
| + | ===Export a media collection=== | ||
| + | Use this option to download a zip file containing all of the media files in the collection. The zip file includes a CSV file that you can edit to {{Link-SomewhereInThisVersion|manual=Designer|topic=MediaResources|display text=make offline changes to the media collection|anchor=ac_csv}} before importing the collection back into Designer. | ||
| + | {{AnchorDiv|ac_delete}} | ||
| + | ===Delete a media collection=== | ||
| + | Click the trash icon to delete a media collection. Designer will ask you to confirm this action, and display a list of applications and modules that are using any of the media resources contained in the collection. | ||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
| − | |sectionHeading=Creating a media collection | + | |sectionHeading=Creating a new media collection |
|anchor=ac_create | |anchor=ac_create | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext= | + | |structuredtext=Click '''Add Media Collection'''. |
| − | + | [[File:Des add media collection.png]] | |
| − | + | Enter a name for the collection. When you are done, click '''Create and Open''' to open the new collection and {{Link-SomewhereInThisVersion|manual=Designer|topic=MediaResources|anchor=ar_add|display text=add media resources}}. | |
| + | {{AnchorDiv|ac_publish}} | ||
| + | ===Publishing the collection=== | ||
| + | Media collections must be published before they can be used by applications. When you are finished adding media resources, click '''Publish Media Collection''' to publish the collection. If you want to undo the changes you have made, click '''Revert Changes'''. This will discard any changes made and restore the collection back to the last published version. | ||
| − | {{NoteFormat| | + | After you click '''Publish Media Collection''', Designer opens the '''Publish - Media Collection difference''' window, where you can use the '''Added''', '''Deleted''', and '''Modified''' tabs to review the changes made to media resources since the last time the collection was published. |
| + | |||
| + | When you are ready to publish, click '''Publish''' to publish only those items in the collection that have been changed. Select '''Publish Entire Media Collection''' if you want to publish all resources contained in the collection.{{NoteFormat| | ||
A media collection can't have more than 5000 prompts—if you need more than that for an application, organize the prompts into multiple collections. You can then split your application into modules, with each module referencing the appropriate collection. | A media collection can't have more than 5000 prompts—if you need more than that for an application, organize the prompts into multiple collections. You can then split your application into modules, with each module referencing the appropriate collection. | ||
* Keep this limit in mind when planning your applications. It is much more difficult to go back and split an application later if this limit is reached. | * Keep this limit in mind when planning your applications. It is much more difficult to go back and split an application later if this limit is reached. | ||
| Line 45: | Line 74: | ||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
| − | |sectionHeading=Adding media resources | + | |sectionHeading=Adding media resources to a collection |
|anchor=ar_add | |anchor=ar_add | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext=After you've created a media resource collection, you can add media resources to it by clicking its link. | + | |structuredtext=After you've created a media resource collection, you can add media resources to it by clicking its link. There are two ways you can add media resources to a collection: |
| + | |||
| + | *Upload a single resource. | ||
| + | *Upload multiple resources at once (see {{Link-SomewhereInThisVersion|manual=Designer|topic=MediaResources|anchor=ac_bulk|display text=Import Bulk Audio}}). | ||
To add a single resource, click '''Add Media Resource''' and enter a name for the media resource. Make sure to use a unique name, as you won't be able to add it if it has the same name as an existing system resource. Click '''OK'''. | To add a single resource, click '''Add Media Resource''' and enter a name for the media resource. Make sure to use a unique name, as you won't be able to add it if it has the same name as an existing system resource. Click '''OK'''. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Properties of the new media resource are displayed to the right of the list. You can choose to add a '''Description''' to describe the purpose of this resource. You can also add '''Tags''' to associate this resource with media resources that share the same tags. | Properties of the new media resource are displayed to the right of the list. You can choose to add a '''Description''' to describe the purpose of this resource. You can also add '''Tags''' to associate this resource with media resources that share the same tags. | ||
| − | Click '''Manage Languages''' to continue setting up the resource. Select the language to be used for this resource (you can click '''Add Language''' if you want to add more). You can then set up the '''Audio''' and '''Message''' properties of the resource | + | Click '''Manage Languages''' to continue setting up the resource. Select the language to be used for this resource (you can click '''Add Language''' if you want to add more). You can then set up the '''Audio''' and '''Message''' properties of the resource.{{AnchorDiv}} |
| − | |||
===Audio properties=== | ===Audio properties=== | ||
| − | If this resource is only to be played as TTS (Text-to-Speech), select '''This announcement plays TTS only'''. | + | If this resource is only to be played as TTS (Text-to-Speech), select '''This announcement plays TTS only'''. |
[[file:des_audio_tts.png]] | [[file:des_audio_tts.png]] | ||
| − | In the '''TTS Text''' field, enter the text to be spoken by the TTS engine. You can also use '''Speech Synthesis Markup Language''' (SSML) in TTS prompts. For more information about SSML, see {{Link-SomewhereInThisVersion|manual=Designer|topic=MediaResources|anchor=ssml|display text=Speech Synthesis Markup Language (SSML)}}. After you have entered the TTS text, click '''Save'''. | + | In the '''TTS Text''' field, enter the text to be spoken by the TTS engine. You can also use '''Speech Synthesis Markup Language''' (SSML) in TTS prompts. For more information about SSML, see {{Link-SomewhereInThisVersion|manual=Designer|topic=MediaResources|anchor=ssml|display text=Speech Synthesis Markup Language (SSML)}}. After you have entered the TTS text, click '''Save'''.{{AnchorDiv}}If adding an audio recording, make sure that the '''This announcement plays TTS only''' box is NOT selected. There are a few requirements for audio files: |
| − | |||
| − | {{AnchorDiv}}If adding an audio recording, make sure that the '''This announcement plays TTS only''' box is NOT selected. There are a few requirements for audio files: | ||
*The file size must not exceed 10 MB. | *The file size must not exceed 10 MB. | ||
| Line 79: | Line 101: | ||
[[File:des_audio_upload_audio.png]] | [[File:des_audio_upload_audio.png]] | ||
| − | |||
===Message properties=== | ===Message properties=== | ||
If the media resource is going to be used for chats, you can enter text to display in the '''Alternate Text''' field or select a '''Standard Response''' message. | If the media resource is going to be used for chats, you can enter text to display in the '''Alternate Text''' field or select a '''Standard Response''' message. | ||
| Line 86: | Line 107: | ||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
| − | |sectionHeading=Import | + | |sectionHeading=Import Bulk Audio |
|anchor=ac_bulk | |anchor=ac_bulk | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext=This option enables you to upload a package of media resources to | + | |structuredtext=The '''Import Bulk Audio''' option is only available for collections that have previously been published. |
| + | |||
| + | This option enables you to upload a package of media resources to an audio collection. This can be useful if you've exported a collection to make changes—for example, maybe you've added new resources, created new audio recordings, or updated the properties of several resources specified in the associated CSV file—and now you want to refresh the collection with the changes. (To learn more about working with CSV files for media collections, see {{Link-SomewhereInThisVersion|manual=Designer|topic=MediaResources|anchor=ac_csv|display text=offline management}}.) | ||
| + | |||
| + | From the '''Media Collections''' page, click the media collection to which you want to import media. Click '''Import Bulk Audio'''. | ||
| − | + | [[File:Des media resources bulk import.png]] | |
| − | + | Select the zip file that contains the resources you want to import and click '''Submit'''. Designer validates the zip file and reports any errors. You can then review the information provided on the '''Summary''' and '''CSV Rows''' tabs before confirming the upload. These tabs provide details about the files being imported, such as any changes that Designer has detected between the resources in the existing collection and the resources being imported. | |
| − | + | ||
| − | + | Example of the '''Summary''' tab: | |
| − | + | ||
| − | + | [[File:Des media resources bulk summary.png|thumb|none|Summary tab - click to view]] | |
| − | + | ||
| − | + | ||
| + | Example of the '''CSV Rows''' tab: | ||
| + | |||
| + | [[File:Des media resources bulk csv rows.png|thumb|none|CSV Rows tab - click to view]] | ||
| − | |||
| − | + | If everything looks ok, click '''Confirm Upload'''. After the media resources are successfully imported to the collection, you can choose to '''revert''' the changes or '''publish''' the collection. | |
| − | + | [[File:Des media resources bulk revert publish.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''Remember!''' Media collections must be published before the changes will take effect in any applications or shared modules that are using the collection. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
| − | |sectionHeading= | + | |sectionHeading=Supported audio formats in browsers |
| − | |anchor= | + | |anchor=ar_formats |
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext=The | + | |structuredtext=The types of audio files that you can play is dependent on the web browser that you are using. The following table shows which audio file formats are supported by each browser. |
| − | + | {{NoteFormat|The table below applies to your browser only and does not indicate whether the file format is supported by GVP. It is important to note that GVP is responsible for playing the audio resource when an application is executed.}} | |
| − | + | {{{!}} | |
| − | + | !'''Format''' | |
| − | + | !'''Chrome''' | |
| − | + | !'''Firefox''' | |
| − | + | !'''Internet Explorer''' | |
| − | + | !'''Safari''' | |
| − | + | {{!}}- | |
| − | + | {{!}} style="background-color:#F5F5F5"{{!}}mp3 | |
| + | {{!}}Yes | ||
| + | {{!}}Yes | ||
| + | {{!}}Yes (IE 9 and later) | ||
| + | {{!}}Yes | ||
| + | {{!}}- | ||
| + | {{!}} style="background-color:#F5F5F5"{{!}}wav (16 bit mono) | ||
| + | {{!}}Yes | ||
| + | {{!}}Yes | ||
| + | {{!}}No | ||
| + | {{!}}Yes | ||
| + | {{!}}- | ||
| + | {{!}} style="background-color:#F5F5F5"{{!}}wav (u law) | ||
| + | {{!}}Yes | ||
| + | {{!}}No | ||
| + | {{!}}No | ||
| + | {{!}}Yes | ||
| + | {{!}}- | ||
| + | {{!}} style="background-color:#F5F5F5"{{!}}vox | ||
| + | {{!}}No | ||
| + | {{!}}No | ||
| + | {{!}}No | ||
| + | {{!}}No | ||
| + | {{!}}} | ||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
| − | |sectionHeading=Offline management (CSV file) | + | |sectionHeading=Offline management of exported collections (CSV file) |
|anchor=ac_csv | |anchor=ac_csv | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext=You can export a media collection to make changes to it offline. The collection can then be imported back into Designer. | + | |structuredtext=You can export a media collection to make changes to it offline. The collection can then be {{Link-SomewhereInThisVersion|manual=Designer|topic=MediaResources|anchor=ac_bulk|display text=imported}} back into Designer. |
When you export a media collection, a CSV file is included with the exported zip file. You can use an application like Microsoft Excel to edit this file and make changes to the media collection. For example, you can {{Link-SomewhereInThisManual|topic=MediaResources|anchor=ar_csvadd|display text=add new resources}}, {{Link-SomewhereInThisManual|topic=MediaResources|anchor=ar_csvremove|display text=mark existing resources for removal}}, or modify certain resource properties. | When you export a media collection, a CSV file is included with the exported zip file. You can use an application like Microsoft Excel to edit this file and make changes to the media collection. For example, you can {{Link-SomewhereInThisManual|topic=MediaResources|anchor=ar_csvadd|display text=add new resources}}, {{Link-SomewhereInThisManual|topic=MediaResources|anchor=ar_csvremove|display text=mark existing resources for removal}}, or modify certain resource properties. | ||
| Line 206: | Line 238: | ||
{{AnchorDiv|ar_csvremove}} | {{AnchorDiv|ar_csvremove}} | ||
===Removing resources from a collection=== | ===Removing resources from a collection=== | ||
| − | To remove an audio or language resource from a collection, change the value of the '''Mark Audio Resource/Language for Deletion''' field to <tt>TRUE</tt>. | + | To remove an audio or language resource from a collection, change the value of the '''Mark Audio Resource/Language for Deletion''' field to <tt>TRUE</tt>.{{NoteFormat|1=If you make changes to a media collection, you must re-publish it for the changes to take effect in the applications or shared modules that are using it.|2=}}<br /> |
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
| Line 261: | Line 293: | ||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
| − | |sectionHeading= | + | |sectionHeading=Intelligent Prompts |
| − | |anchor= | + | |anchor=intelligentprompts |
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext= | + | |structuredtext=Designer can intelligently convert a number into an item (such as a day or currency) and then read it to the customer using human-sounding audio. For more information, see {{Link-SomewhereInThisVersion|manual=Designer|topic=IntelligentPrompts}}.<br /> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | {{ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
| − | |sectionHeading= | + | |sectionHeading=Music on Hold |
| − | |anchor= | + | |anchor=MusicOnHold |
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext= | + | |structuredtext=The '''Music On Hold''' media collection contains an audio resource ('''Music on Hold''') that plays as the default audio when customers are placed on hold''.'' To change the music that is played, you can edit the properties of this resource to upload a new audio file to play. |
| + | |||
| + | To do this, click '''Music On Hold''' to view the collection. Select the '''Music on Hold''' audio resource to display its properties and click '''Manage Languages'''. Use the browse button to select and upload a new audio file: | ||
| + | |||
| + | [[File:des_media_resources_moh.png]] | ||
| + | |||
| + | Designer automatically stores the uploaded file as '''music_on_hold'''. However, it keeps the same extension as the uploaded file. | ||
| + | <!-- Hold this content until further notice | ||
| + | ===Audio file location=== | ||
| + | To view the location of the Music on Hold audio file, click the green globe icon in the '''Action''' column of the collection. | ||
| + | |||
| + | [[File:des_media_resources_moh_view.png]] --> | ||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
| − | |sectionHeading= | + | |sectionHeading=Viewing the history of a resource |
|anchor=history | |anchor=history | ||
|alignment=Horizontal | |alignment=Horizontal | ||
Revision as of 15:08, October 20, 2021
Contents
- 1 Assigning a media collection to an application or shared module
- 2 Managing media collections
- 3 Creating a new media collection
- 4 Adding media resources to a collection
- 5 Import Bulk Audio
- 6 Supported audio formats in browsers
- 7 Offline management of exported collections (CSV file)
- 8 Speech Synthesis Markup Language (SSML)
- 9 Intelligent Prompts
- 10 Music on Hold
- 11 Viewing the history of a resource
Learn about managing media resources and collections.
From the Media Collections page, you can centrally manage media resources and collections for applications and shared modules. Collections can be assigned to applications or shared modules.
Each collection contains Media resources, which are TTS (Text-to-Speech) prompts and recorded audio files that you can use in any block that supports the playing of audio or the display of text and standard response messages for chat prompts. For example, a company might have a media collection that contains media resources for each locale in which they operate, with language-specific audio for greeting customers, communicating announcements, and offering special promotions.
Designer includes the following media collections:
- Callback V2 Audio contains media resources used with Callbacks. You can modify the resources in this collection if you want to customize them for your own requirements. For example, you might want to add additional languages or replace the existing recordings with new ones.
- Shared Resources contains media resources that can be used in any application or module. You can make changes to this collection.
- System Resources is a read-only collection that is managed by Designer. You cannot make any changes to this collection.
- Music On Hold contains the default audio file played for music on hold. You can change the audio that is played, but the collection cannot be modified or deleted.
You can also create your own media collections.
Assigning a media collection to an application or shared module
Managing media collections
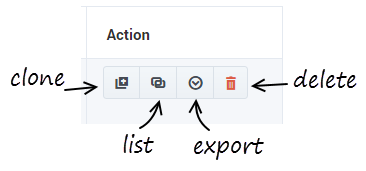
You can use the Action toolbar to manage media collections:
Clone a media collection
Creates a copy of the media collection while preserving the original. For example, you might want to use a media collection in another application but need to make a few modifications to its resources, such as using an alternate media file or language.
List media collection consumers
Displays a list of the applications that are using the media collection. This lets you see which applications would be impacted if you make any changes to the collection.
Export a media collection
Use this option to download a zip file containing all of the media files in the collection. The zip file includes a CSV file that you can edit to make offline changes to the media collection before importing the collection back into Designer.
Delete a media collection
Click the trash icon to delete a media collection. Designer will ask you to confirm this action, and display a list of applications and modules that are using any of the media resources contained in the collection.
Creating a new media collection
Click Add Media Collection.
Enter a name for the collection. When you are done, click Create and Open to open the new collection and add media resources.
Publishing the collection
Media collections must be published before they can be used by applications. When you are finished adding media resources, click Publish Media Collection to publish the collection. If you want to undo the changes you have made, click Revert Changes. This will discard any changes made and restore the collection back to the last published version.
After you click Publish Media Collection, Designer opens the Publish - Media Collection difference window, where you can use the Added, Deleted, and Modified tabs to review the changes made to media resources since the last time the collection was published.
When you are ready to publish, click Publish to publish only those items in the collection that have been changed. Select Publish Entire Media Collection if you want to publish all resources contained in the collection.A media collection can't have more than 5000 prompts—if you need more than that for an application, organize the prompts into multiple collections. You can then split your application into modules, with each module referencing the appropriate collection.
- Keep this limit in mind when planning your applications. It is much more difficult to go back and split an application later if this limit is reached.
- Splitting an application into multiple shared modules lets you use multiple media collections in the application (each shared module can work with only one user-defined media collection).
- Important: Designer won't warn you or display an error if there are too many prompts. But as more prompts are added, and the limit is reached or exceeded, your customers might start to experience quality issues due to the additional processing required.
Adding media resources to a collection
After you've created a media resource collection, you can add media resources to it by clicking its link. There are two ways you can add media resources to a collection:
- Upload a single resource.
- Upload multiple resources at once (see Import Bulk Audio).
To add a single resource, click Add Media Resource and enter a name for the media resource. Make sure to use a unique name, as you won't be able to add it if it has the same name as an existing system resource. Click OK.
Properties of the new media resource are displayed to the right of the list. You can choose to add a Description to describe the purpose of this resource. You can also add Tags to associate this resource with media resources that share the same tags.
Click Manage Languages to continue setting up the resource. Select the language to be used for this resource (you can click Add Language if you want to add more). You can then set up the Audio and Message properties of the resource.Audio properties
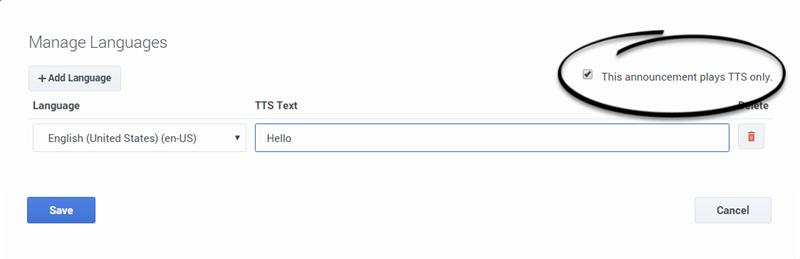
If this resource is only to be played as TTS (Text-to-Speech), select This announcement plays TTS only.
In the TTS Text field, enter the text to be spoken by the TTS engine. You can also use Speech Synthesis Markup Language (SSML) in TTS prompts. For more information about SSML, see Speech Synthesis Markup Language (SSML). After you have entered the TTS text, click Save.If adding an audio recording, make sure that the This announcement plays TTS only box is NOT selected. There are a few requirements for audio files:
- The file size must not exceed 10 MB.
- Files should be named as follows: <media resource name>_<short language name>.<file extension>. Example: welcome_en-US.wav. The file name must only contain alphanumeric characters, underscores (_), hyphens (-), or dots (.). File names with special characters are not supported.
- Audio files must be recorded in (or converted to) the G711 u-Law 8 kHz (also known as G.711Mu or G.711μ) audio codec. They must also be single-channel (mono) and saved as a .wav file.
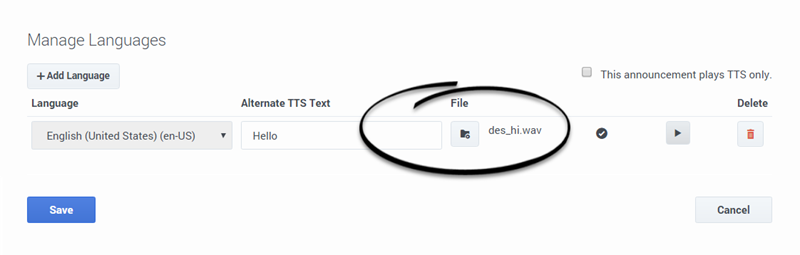
Click the File button to select and upload your recording. A checkmark appears if the file is uploaded successfully. After you have saved the audio resource, you can click the play button to listen to the audio file.
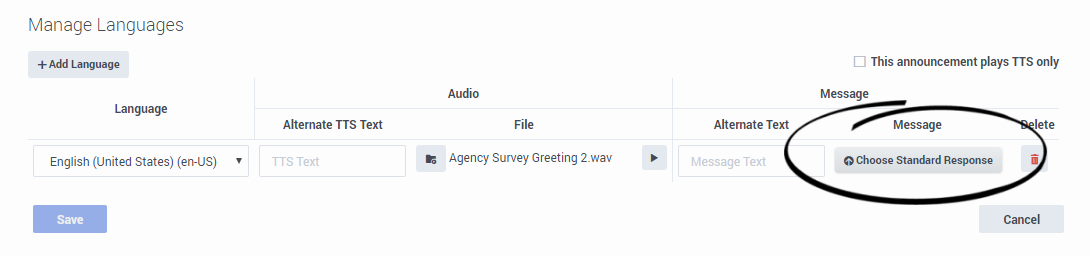
Message properties
If the media resource is going to be used for chats, you can enter text to display in the Alternate Text field or select a Standard Response message.
Import Bulk Audio
The Import Bulk Audio option is only available for collections that have previously been published.
This option enables you to upload a package of media resources to an audio collection. This can be useful if you've exported a collection to make changes—for example, maybe you've added new resources, created new audio recordings, or updated the properties of several resources specified in the associated CSV file—and now you want to refresh the collection with the changes. (To learn more about working with CSV files for media collections, see offline management.)
From the Media Collections page, click the media collection to which you want to import media. Click Import Bulk Audio.
Select the zip file that contains the resources you want to import and click Submit. Designer validates the zip file and reports any errors. You can then review the information provided on the Summary and CSV Rows tabs before confirming the upload. These tabs provide details about the files being imported, such as any changes that Designer has detected between the resources in the existing collection and the resources being imported.
Example of the Summary tab:
Example of the CSV Rows tab:
If everything looks ok, click Confirm Upload. After the media resources are successfully imported to the collection, you can choose to revert the changes or publish the collection.
Remember! Media collections must be published before the changes will take effect in any applications or shared modules that are using the collection.
Supported audio formats in browsers
The types of audio files that you can play is dependent on the web browser that you are using. The following table shows which audio file formats are supported by each browser.
| Format | Chrome | Firefox | Internet Explorer | Safari |
|---|---|---|---|---|
| mp3 | Yes | Yes | Yes (IE 9 and later) | Yes |
| wav (16 bit mono) | Yes | Yes | No | Yes |
| wav (u law) | Yes | No | No | Yes |
| vox | No | No | No | No |
Offline management of exported collections (CSV file)
You can export a media collection to make changes to it offline. The collection can then be imported back into Designer.
When you export a media collection, a CSV file is included with the exported zip file. You can use an application like Microsoft Excel to edit this file and make changes to the media collection. For example, you can add new resources, mark existing resources for removal, or modify certain resource properties.
There are certain rules to follow when working with the CSV file:
- Don't make any changes to the spreadsheet schema. For example, do not make changes to the column headings or re-arrange the columns.
- When adding a new resource, you can add a new row. However, do not add (or remove) any columns. Also, do not remove rows for existing resources — there is a proper way to remove resources (see Removing resources from a collection).
- All mandatory fields must contain a value before the audio collection can be imported.
- Do not remove or rename any of the extracted files or folders.
- Make sure any new media file resources you are adding have been placed in the media folder before preparing the zip file and uploading the collection to Designer.
- Items in CSV files are separated (or delimited) by commas. If you need to use a comma within a value, you must enclose it in double-quotes (",").
CSV file fields and descriptions
| Field | Description |
|---|---|
| Mark Media Resource For Deletion | Mandatory. Indicates if the media resource should be removed from the collection. By default, all values are set to FALSE. If you change this value to TRUE for a resource, it will be deleted during import. |
| Audio Resource ID |
DO NOT MODIFY. This value represents the unique ID generated by Designer for each audio resource. If you are adding a new audio resource, leave this field blank. |
| Audio Resource Name | Mandatory. Name of the audio resource. You can modify this value. |
| Audio Resource Description | Description of the audio resource. You can modify this value. |
| Audio Resource Tags | Tags used to group the audio resources for easy identification. Tags should always be enclosed within double-quotes ("tag"). Multiple tags can be separated by a comma, but kept within the double-quotes: "tag1, tag2, tag3". |
| Mark Language For Deletion | Mandatory. Indicates whether the language should be deleted from an audio resource. By default, all values are set to FALSE. If you change this value to TRUE for a language, it will be removed from the associated audio resource during import. |
| Play Only Text | Mandatory. Indicates whether the audio resource should play only text. If set to FALSE, the resource plays as an audio file. If the audio file cannot be played, the text specified in Text to Be Played is played. |
| Audio Resource Language | Mandatory. Indicates the language that the audio file/text supports. The language can be any one of the languages supported by Designer. |
| Audio File Name/Text to Play (if Play only Text is true) | Mandatory. If Play Only Text is set to TRUE, enter the text to be played. If Play Only Text is set to FALSE, enter the name of the audio file to be played. Make sure that the audio file specified here is contained within the audio folder. |
| Text to Be Played | Indicates the text to be played if there is issue playing the audio file. Enter the TTS text to be played. |
Adding new resources to a collection
To add a new resource to a collection, add a new row to the CSV file. Specify values for all of the mandatory fields, and any optional fields as desired. Do not enter a value for Audio Resource ID as this value is added by Designer after import.
If you are adding an audio file resource, make sure that the file is placed in the audio folder before performing the import.
Removing resources from a collection
To remove an audio or language resource from a collection, change the value of the Mark Audio Resource/Language for Deletion field to TRUE.Speech Synthesis Markup Language (SSML)
Designer supports the use of Speech Synthesis Markup Language (SSML) in TTS prompts. You can use these tags to control how TTS phrases are spoken by the TTS engine, such as reading back a prompt in a specific type of format or placing an emphasis on certain words or syllables. The tags use a syntax similar to HTML tags, in that they enclose the text value to be speech formatted in an opening and closing tag.
For example, the following prompt uses SSML tags to specify a date format:
<say-as interpret-as="date">1960/01/02</say-as>
The TTS engine reads this back as "January second, nineteen sixty."
Or, if you specify an ordinal format:
You are the <say-as interpret-as="ordinal">5</say-as> customer in the queue.
The TTS engine reads this back as "You are the fifth customer in the queue."
When enabled for an application, SSML handling is in effect for any block that plays or consumes TTS messages, such as the Bot (includes responses received from the bot service), Menu, and Play Message blocks.
To learn more about SSML standards, see the Speech Synthesis Markup Language page at the World Wide Web Consortium (W3C) website.
Additional examples
These examples are provided for illustrative purposes only, to demonstrate some of the capabilities of SSML markup. TTS service providers might not support all SSML tags, so you'll need to check with your provider to confirm which ones you can use.
| SSML | TTS Result |
|---|---|
| <prosody rate="-20%"><say-as interpret-as="address">1234 Main Street., Northport, NY 11768</say-as></prosody> | "Twelve thirty-four Main Street, Northport, New York, one one seven six eight." (spoken at 80% speed) |
| Let me <emphasis>think</emphasis> about it. You are <break time="1.5s" />39 years old. | "Let me think about it. You are (pause for 1.5 seconds) thirty-nine years old." |
| This date: <say-as interpret-as="date">3/6/02</say-as> sounds the same as this date: <say-as interpret-as="date">03/06/2002</say-as> | "This date March sixth two thousand two sounds the same as this date March sixth two thousand two." (Note that the different date formats are rendered the same when spoken.) |
| <say-as interpret-as="address">1742 Main St., Salem, OR 96607</say-as> | "Seventeen forty-two Main Street, Salem, Oregon, nine six six zero seven." |
| <say-as interpret-as="time">10:30PM</say-as> on <say-as interpret-as="date">1960/01/02</say-as> | "Ten thirty P M on January second, nineteen sixty." |
| <say-as interpret-as="alphanumeric">banana</say-as> | "B A N A N A." (The TTS engine spells out the word.) |
SSML settings
You can make changes to the SSML settings in the application system variables. For new applications, SSML handling is enabled by default, but you can set the enableSSML variable to true (enabled) or false (disabled), as desired.
true. This removes the SSML tags from prompts when they are displayed to customers during chats.Intelligent Prompts
Designer can intelligently convert a number into an item (such as a day or currency) and then read it to the customer using human-sounding audio. For more information, see Intelligent prompts.
Music on Hold
The Music On Hold media collection contains an audio resource (Music on Hold) that plays as the default audio when customers are placed on hold. To change the music that is played, you can edit the properties of this resource to upload a new audio file to play.
To do this, click Music On Hold to view the collection. Select the Music on Hold audio resource to display its properties and click Manage Languages. Use the browse button to select and upload a new audio file:
Designer automatically stores the uploaded file as music_on_hold. However, it keeps the same extension as the uploaded file.
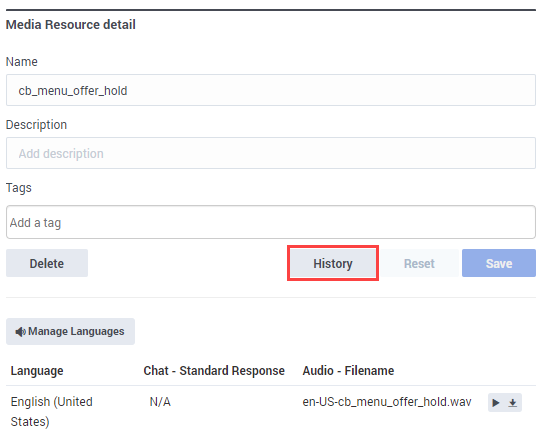
Viewing the history of a resource
When viewing the details of a media resource, you can use the History button to view a list of historical events for the resource.
The history view displays a list of events for the selected item, such as each time the resource was viewed, edited, or published. You can then drill-down into each event to see more details.
For more information, see History view.