Use this block when you want to reference a Shared Module in an application.
Shared Modules are useful for reusing code from multiple applications, as well as for splitting larger applications into smaller and more manageable segments. Once you have created a Shared Module, you can use the Shared Module block to invoke the module into your application.
If you change a Shared Module, you also change all of the applications that use that module. If an application uses the Latest version of a module, and the application is published, it starts using the new state of the Shared Module. If an application uses a specific version of the Shared Module (not the Latest), it does not receive the latest changes in the Shared Module, even if the application is published again.
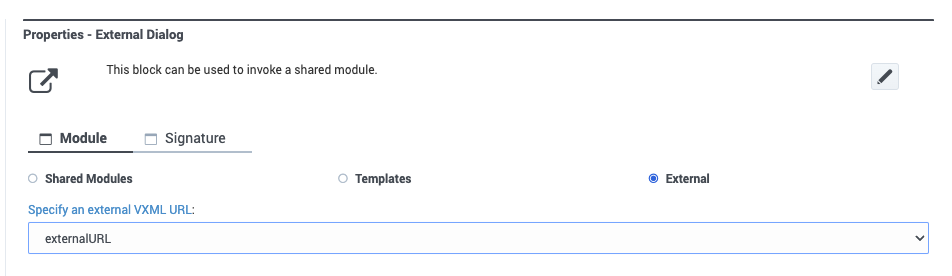
From the Module tab, you can select from the following types of modules:
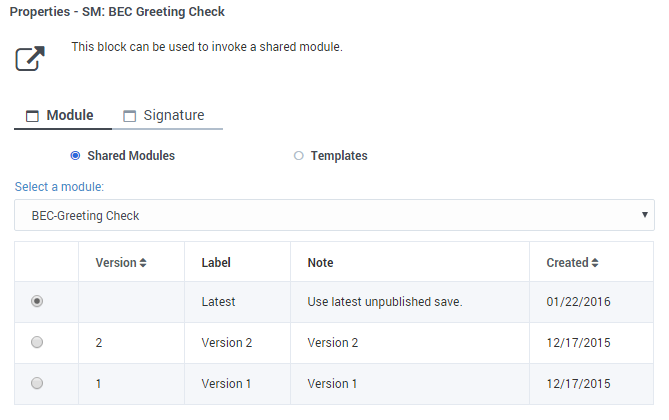
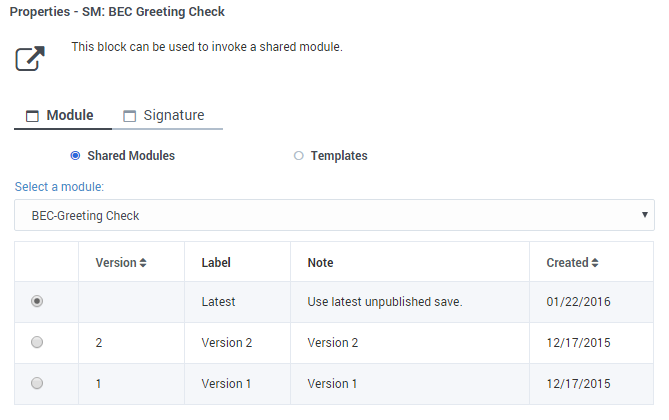
Shared Modules
All Shared Modules that have at least one version are listed. Once a Shared Module is selected, all published versions of the module are shown. Usually the latest version should be selected, unless there is an incompatibility with the latest version.
For more information about how to create and manage shared modules, see Shared Module.

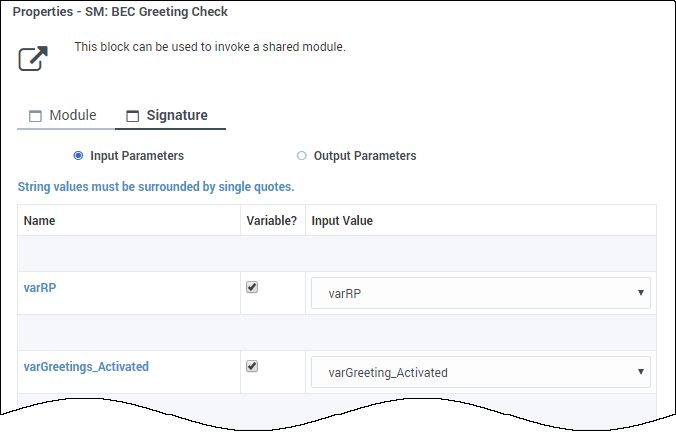
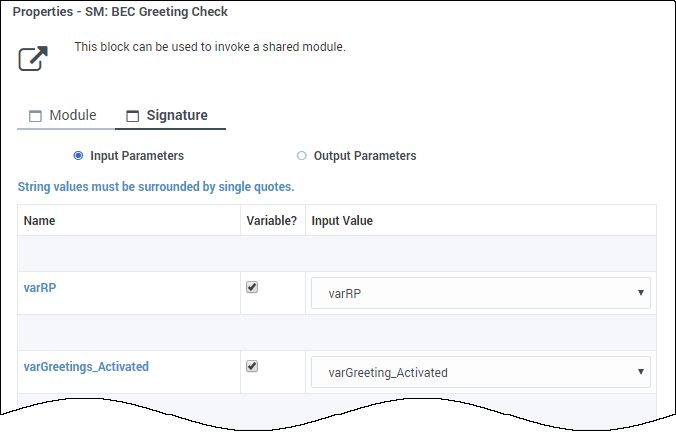
On the Signature tab, you can then specify the values for the Input and Output Parameters to be used with the module you selected. You can use literals, variables, or expressions.

Tip
In general, you should select Use latest unpublished save rather than a specific version (unless there is a specific reason to do so, such as an incompatibility issue). This allows any applications that reference the module to always point to the latest version of the module. Otherwise, if you make changes to a version of the module and create a new version, you would also need to update and republish each application (or other module) that referenced the previous version.
Templates modules
Templates are used only with the Callback block. They are read-only and cannot be edited or deleted.
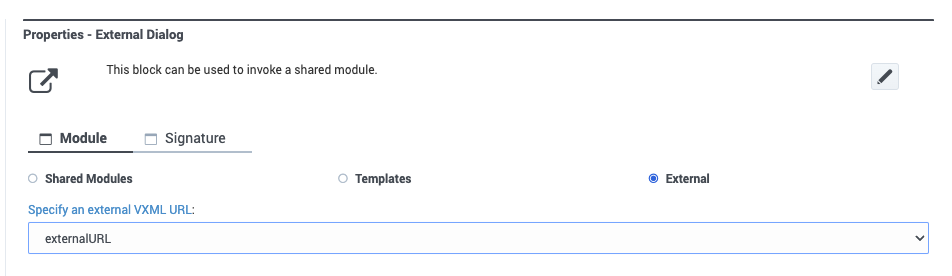
External modules
Selecting an External module type allows you to execute VXML code from an external web page. For example, you can use this option if you have existing VXML applications that you want to run outside of Designer.

In the module properties, specify the variable that holds the URL of the page where the VXML code is hosted. Designer will access this variable only at runtime, so you must ensure that the URL being referenced is valid and that the external VXML code is compliant with the requirements for any input and output parameters that you've defined on the Signature tab.
Input parameters
Designer does not automatically pass any input parameters to external modules. If you need to pass parameters to the external module for processing, you can define them using the Input Parameters settings on the Signature tab.
For each input parameter defined, a corresponding <var> element must exist in the VXML code of the external module. Make sure that the names of any input parameters you define in the Shared Module block are an exact match for the input parameters expected by the external VXML page. Any mismatches can cause errors when the module executes.
Here is an example of VXML code showing the defined input parameters:
(insert code sample)
Output parameters
You can define the output parameters you want to use from the Output Parameters settings on the Signature tab. To ensure that Designer is able to continue processing if certain events occur while the external module is running (such as an error or the customer disconnects), the external module must return specific properties in addition to any output parameters that are defined. These properties are specified in the table below.
Important
The
sys_externalvxml variable name prefix is reserved for internal use by Designer. Do not use this prefix when defining your own output parameters.
System variables required for output parameters
| Variable name
|
Variable value
|
Description
|
| sys_externalvxml_hangup
|
true or false
|
The external dialog must catch the event connection.disconnect.hangup.
The <catch> element should make a call to <return> to exit the dialog and return sys_externalvxml_hangup=true
|
| sys_externalvxml_error
|
string
|
All error events must be handled by the external dialog.
Appropriate <catch> elements must be used to achieve this requirement.
The <catch> logic may be
- execute some error logic and resume processing
- exit the external dialog and return the error back to Designer with the
sys_externalvxml_error variable so Designer can resume processing and implement appropriate reporting.
|
| sys_externalvxml_error_message
|
string
|
additional and optional error description to be used with sys_externalvxml_error.
|
Here is an example of VXML code with the output parameters defined:
(insert code sample)
Usage and limitations
As external modules are not controlled by Designer, there are certain limitations to be aware of if you plan to use them:
- External modules can only be used in the Self Service phase of the application.
- External modules are supported for voice interactions only. If the application is enabled for omnichannel support, Shared Module blocks using external modules are skipped for digital interactions.
- External modules are controlled outside of Designer, and thus do not provide reporting details to Designer Analytics.
- External modules are not able to use Designer resources, such as Media Collections, Business Controls, or other capabilities, such as Personas, PTE, or Application Streams. However, any runtime value, such as a Persona, Language, or system variable, may be passed to the VXML page as an input parameter.
- External modules cannot be used in Shared Module blocks that are being used as treatments.