Enable external URLs
Integrate external and internal websites into your agent's main view in Agent Workspace.
At the Agent Workspace level, the external website is displayed in dedicated tabs. These tabs allow you to access the website without leaving Agent Workspace.
At the interaction level, there are two ways to display websites depending on the main interaction type.
- For voice, the external website is displayed in the background when an interaction is selected. When the interaction is unselected or closed, the external website is replaced with the previous panel displayed in the background.
- For multimedia, the external website is displayed in a dedicated view in the case data.
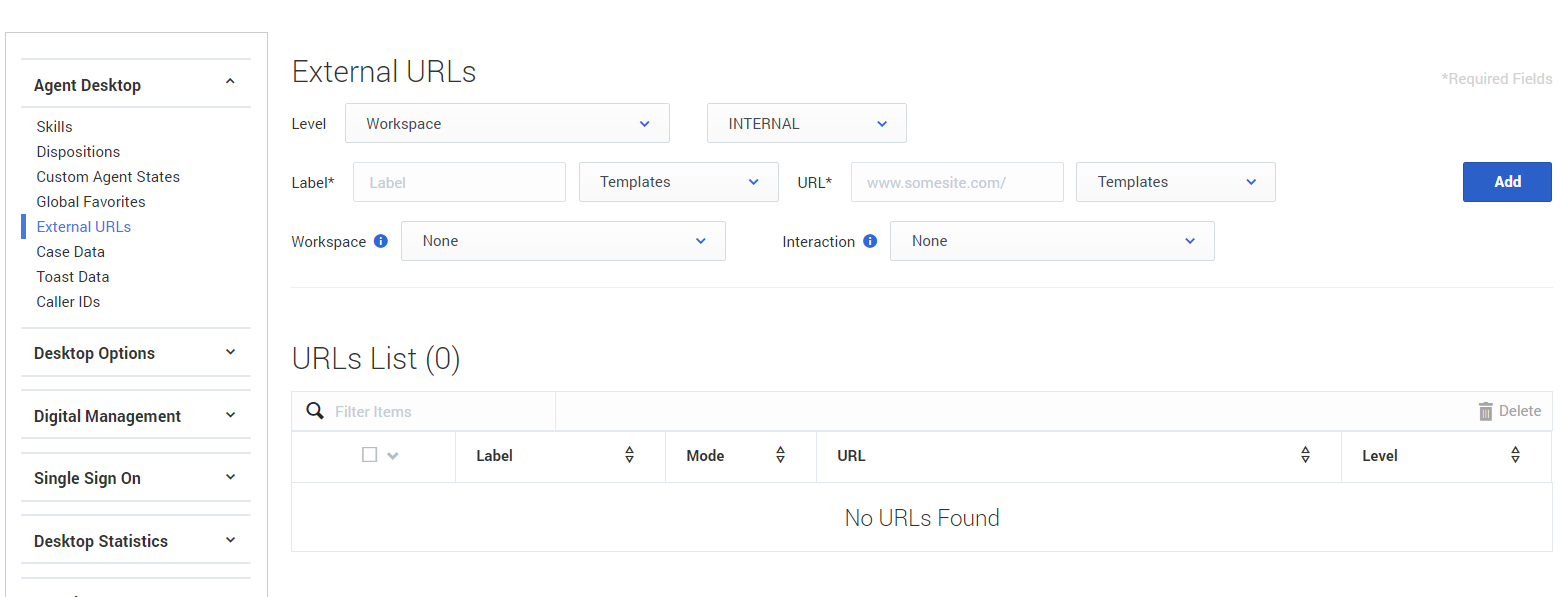
To add a URL to the list, select Workspace or Interaction from the Level menu, type a label for the URL, type or paste the URL in the URL field, and click Add.
Interaction: Defines the list of option section names that represent Web Applications which are configured to be displayed at the interaction level.
Workspace: Defines the list of option section names that represent Web Applications which are configured to be displayed at the Workspace level.
To enable an external URL (in other words, one that was created outside of Agent Setup):
- For a Workspace Level, chose the external URL from the Workspace menu. Changes are applied automatically when you click the Save button.
- For an Interaction Level, chose the external URL from the Interaction menu. Changes are applied automatically when you click the Save button.
Mode: Specifies the mode Agent Workspace uses to display the web application. The default value is INTERNAL. The possible values are:
- INTERNAL: The web application is displayed in a dedicated tab in Agent Workspace. It can be viewed and used when the agent clicks the tab to display it. This is the default behavior.
- EXTERNAL: The web application is displayed in a popup window.
- BACKGROUND: The web application is displayed in the background when the interaction is selected. When the interaction is deselected or closed, the third-party website is replaced with the previous panel that was displayed in the background. This mode is only applicable at the interaction level.
- HIDDEN: The web application is loaded but not displayed in Agent Workspace. You can use this mode to integrate Agent Workspace with a non-web application.
Workspace:
- Agent.FullName
- Agent.UserName
- Agent.LastName
- Agent.FirstName
- Agent.EmployeeId
Interaction:
- Agent.FullName
- Agent.UserName
- Agent.LastName
- Agent.FirstName
- Agent.EmployeeId
- AttachedData.{{attached-data-key-name}}
- Interaction.id
- AttachData.KVPName
An external web site URL can be defined using the $AttachedData.Y$ parameter to have flexible text in the URL where Y represents an attached data name.
- If the $AttachedData.Y$ parameter is specified for the external website URL, and Y is not part of the attached data associated with an interaction, the external website is not displayed.
- If an agent manually adds the attached data to the interaction (or if it's added by any other means), then the external website tab is displayed with the content of the external website.
For example, the external website specified as follows:
label = Customer Location
url = https://www.bing.com/search?q=$AttachedData.CustomerLocation$With this URL, if an interaction is received with a CustomerLocation attached data with the value of Paris, then the external website will be displayed in a dedicated tab called Customer Location, and the external web site will be https://www.bing.com/search?q=Paris