Difference between revisions of "WID/Current/SDK/CallUs-combined"
(Published) |
|||
| Line 2: | Line 2: | ||
|Standalone=No | |Standalone=No | ||
|DisplayName=CallUs | |DisplayName=CallUs | ||
| − | |||
|TocName=CallUs | |TocName=CallUs | ||
| + | |Context=Learn how to display an overlay screen showing one or more phone numbers for customer service, as well as the hours that this service is available. | ||
| + | |ComingSoon=No | ||
|Platform=PureEngage | |Platform=PureEngage | ||
| − | | | + | |Role=Developer |
| − | |||
|Section={{Section | |Section={{Section | ||
|sectionHeading=Overview | |sectionHeading=Overview | ||
| − | |||
| − | |||
|alignment=Vertical | |alignment=Vertical | ||
|structuredtext=The CallUs Widget provides an overlay screen showing one or more phone numbers for customer service, as well as the hours that this service is available. The arrangement of numbers in this layout starts with a main phone number, which can be followed by alternative or additional phone numbers. Each number can be named, and there is no limit to the number of phone numbers you can include. If the list of numbers doesn't fit in the widget, the user can scroll down to see the rest. | |structuredtext=The CallUs Widget provides an overlay screen showing one or more phone numbers for customer service, as well as the hours that this service is available. The arrangement of numbers in this layout starts with a main phone number, which can be followed by alternative or additional phone numbers. Each number can be named, and there is no limit to the number of phone numbers you can include. If the list of numbers doesn't fit in the widget, the user can scroll down to see the rest. | ||
| Line 17: | Line 15: | ||
===Usage=== | ===Usage=== | ||
Launch CallUs manually by using the following methods: | Launch CallUs manually by using the following methods: | ||
| − | * Call the '''CallUs.open''' {{Link-SomewhereInThisVersion|manual=SDK|topic=CallUs-combined|anchor=commands|display text=command}} | + | |
| − | * Configure {{Link-SomewhereInThisVersion|manual=SDK|topic=ChannelSelector-combined|anchor=config|display text=ChannelSelector}} to show CallUs as a channel | + | *Call the '''CallUs.open''' {{Link-SomewhereInThisVersion|manual=SDK|topic=CallUs-combined|anchor=commands|display text=command}} |
| − | * Create your own custom button or link to open CallUs (using the "CallUs.open" command) | + | *Configure {{Link-SomewhereInThisVersion|manual=SDK|topic=ChannelSelector-combined|anchor=config|display text=ChannelSelector}} to show CallUs as a channel |
| + | *Create your own custom button or link to open CallUs (using the "CallUs.open" command) | ||
{{NoteFormat|By default a user has no way of launching the CallUs Widget. You must choose a suitable method for launching this widget.}} | {{NoteFormat|By default a user has no way of launching the CallUs Widget. You must choose a suitable method for launching this widget.}} | ||
| Line 29: | Line 28: | ||
[[File:CallUs_Dark04.png|500px|center|thumbnail|Desktop overlay view with Co-browse]] | [[File:CallUs_Dark04.png|500px|center|thumbnail|Desktop overlay view with Co-browse]] | ||
===Customization=== | ===Customization=== | ||
| − | You can customize and {{Link-SomewhereInThisVersion|manual=Developer|topic=GWCInternat|display text=localize}} all of the text, titles, names and numbers shown in the CallUs Widget by adding entries into your {{Link-SomewhereInThisVersion|manual=SDK|topic=CallUs-combined|anchor=config|display text=configuration}} and {{Link-SomewhereInThisVersion|manual=SDK|topic=CallUs-combined|anchor=localize|display text=localization}} options. There are no formatting requirements. Text will appear as you entered it. | + | You can customize and {{Link-SomewhereInThisVersion|manual=Developer|topic=GWCInternat|display text=localize}} all of the text, titles, names, and numbers shown in the CallUs Widget by adding entries into your {{Link-SomewhereInThisVersion|manual=SDK|topic=CallUs-combined|anchor=config|display text=configuration}} and {{Link-SomewhereInThisVersion|manual=SDK|topic=CallUs-combined|anchor=localize|display text=localization}} options. There are no formatting requirements. Text will appear as you entered it. |
{{NoteFormat|If you do not configure the CallUs Widget it will appear as an empty overlay. You must configure this Widget before using it.}} | {{NoteFormat|If you do not configure the CallUs Widget it will appear as an empty overlay. You must configure this Widget before using it.}} | ||
| Line 60: | Line 59: | ||
Switching between desktop and mobile mode is done automatically by default. You may configure Genesys Widgets to switch between Desktop and Mobile mode manually if necessary. | Switching between desktop and mobile mode is done automatically by default. You may configure Genesys Widgets to switch between Desktop and Mobile mode manually if necessary. | ||
===Screenshots=== | ===Screenshots=== | ||
| + | |||
'''"Dark" theme''' | '''"Dark" theme''' | ||
| + | <gallery> | ||
| + | CallUs_Main.png|Desktop overlay view | ||
| + | CallUs_Dark02.png|Mobile fullscreen view in portrait orientation | ||
| + | CallUs_Dark03.png|Mobile fullscreen view in landscape orientation | ||
| + | CallUs_Dark04.png|Desktop overlay view with Co-browse | ||
| + | CallUs_Dark05.png|Mobile fullscreen view with Co-browse in portrait orientation | ||
| + | CallUs_Dark06.png|Mobile fullscreen view with Co-browse in landscape orientation | ||
| + | </gallery> | ||
| − | + | '''"Light" theme''' | |
| − | | | + | <gallery> |
| + | CallUs_Light01.png|Desktop overlay view | ||
| + | CallUs_Light02.png|Mobile fullscreen view in portrait orientation | ||
| + | CallUs_Light03.png|Mobile fullscreen view in landscape orientation | ||
| + | CallUs_Light04.png|Desktop overlay view with Co-browse | ||
| + | CallUs_Light05.png|Mobile fullscreen view with Co-browse in portrait orientation | ||
| + | CallUs_Light06.png|Mobile fullscreen view with Co-browse in landscape orientation | ||
| + | </gallery> | ||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
|sectionHeading=Configuration | |sectionHeading=Configuration | ||
|anchor=config | |anchor=config | ||
| − | |||
| − | |||
|alignment=Vertical | |alignment=Vertical | ||
|structuredtext=CallUs uses the '''_genesys.widgets.callus''' configuration property. You must specify all of the numbers and labels that appear in the CallUs UI. | |structuredtext=CallUs uses the '''_genesys.widgets.callus''' configuration property. You must specify all of the numbers and labels that appear in the CallUs UI. | ||
| Line 134: | Line 147: | ||
{{!}}{{!}} | {{!}}{{!}} | ||
{{!}}} | {{!}}} | ||
| − | |||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
|sectionHeading=Localization | |sectionHeading=Localization | ||
|anchor=localize | |anchor=localize | ||
| − | |||
| − | |||
|alignment=Vertical | |alignment=Vertical | ||
|structuredtext={{NoteFormat|For information on how to set up localization, please refer to the {{Link-SomewhereInThisVersion|manual=Developer|topic=GWCInternat|display text=Localization Guide}}|1}} | |structuredtext={{NoteFormat|For information on how to set up localization, please refer to the {{Link-SomewhereInThisVersion|manual=Developer|topic=GWCInternat|display text=Localization Guide}}|1}} | ||
| Line 154: | Line 164: | ||
"SubTitle": "You can reach us at any of the following NUMBERS...", | "SubTitle": "You can reach us at any of the following NUMBERS...", | ||
"CancelButtonText": "Cancel", | "CancelButtonText": "Cancel", | ||
| − | "CoBrowseText": "<span class='cx-cobrowse-offer'>Already on a call? Let us <a | + | "CoBrowseText": "<span class='cx-cobrowse-offer'>Already on a call? Let us <a class='cx-cobrowse-link'>browse with you</a></span>", |
"CoBrowse": "Start Co-browse", | "CoBrowse": "Start Co-browse", | ||
| − | "CoBrowseWarning": "Co-browse allows your agent to see and control your desktop, to help guide you. When on a live call with an Agent, request a code to start Co-browse and enter it below. Not yet on a call? Just cancel out of this screen to return to Call Us page." | + | "CoBrowseWarning": "Co-browse allows your agent to see and control your desktop, to help guide you. When on a live call with an |
| + | Agent, request a code to start Co-browse and enter it below. Not yet on a call? Just cancel out of this screen to return to Call Us page." | ||
} | } | ||
} | } | ||
}</source> | }</source> | ||
| − | |||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
|sectionHeading=API Commands | |sectionHeading=API Commands | ||
|anchor=commands | |anchor=commands | ||
| − | |||
| − | |||
|alignment=Vertical | |alignment=Vertical | ||
|structuredtext=Once you've registered your plugin on the bus, you can call commands on other registered plugins. Here's how to use the global bus object to register a new plugin on the bus. | |structuredtext=Once you've registered your plugin on the bus, you can call commands on other registered plugins. Here's how to use the global bus object to register a new plugin on the bus. | ||
| Line 172: | Line 180: | ||
{{NoteFormat|The global bus object is a debugging tool. When implementing Widgets on your own site, do not use the global bus object to register your custom plugins. Instead, see {{Link-SomewhereInThisManual|topic=GWCBusExtensions|anchor=top|display text=Widgets Extensions}} for more information about extending Genesys Widgets.|1}} | {{NoteFormat|The global bus object is a debugging tool. When implementing Widgets on your own site, do not use the global bus object to register your custom plugins. Instead, see {{Link-SomewhereInThisManual|topic=GWCBusExtensions|anchor=top|display text=Widgets Extensions}} for more information about extending Genesys Widgets.|1}} | ||
| − | <source lang= | + | <source lang="javascript">var oMyPlugin = window._genesys.widgets.bus.registerPlugin('MyPlugin'); |
oMyPlugin.command('CallUs.open');</source> | oMyPlugin.command('CallUs.open');</source> | ||
| Line 178: | Line 186: | ||
Opens the CallUs UI. | Opens the CallUs UI. | ||
====Example==== | ====Example==== | ||
| − | <source lang= | + | <source lang="javascript"> |
oMyPlugin.command('CallUs.open').done(function(e){ | oMyPlugin.command('CallUs.open').done(function(e){ | ||
| Line 210: | Line 218: | ||
Closes the CallUs UI. | Closes the CallUs UI. | ||
====Example==== | ====Example==== | ||
| − | <source lang= | + | <source lang="javascript"> |
oMyPlugin.command('CallUs.close').done(function(e){ | oMyPlugin.command('CallUs.close').done(function(e){ | ||
| Line 242: | Line 250: | ||
Internal use only. The main App plugin shares configuration settings to widgets using each widget’s configure command. The configure command can only be called once at startup. Calling configure again after startup may result in unpredictable behavior. | Internal use only. The main App plugin shares configuration settings to widgets using each widget’s configure command. The configure command can only be called once at startup. Calling configure again after startup may result in unpredictable behavior. | ||
====Example==== | ====Example==== | ||
| − | <source lang= | + | <source lang="javascript"> |
oMyPlugin.command('CallUs.configure', { | oMyPlugin.command('CallUs.configure', { | ||
| Line 298: | Line 306: | ||
{{!}}{{!}}'Invalid Configuration' | {{!}}{{!}}'Invalid Configuration' | ||
{{!}}} | {{!}}} | ||
| − | |||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
|sectionHeading=API Events | |sectionHeading=API Events | ||
|anchor=events | |anchor=events | ||
| − | |||
| − | |||
|alignment=Vertical | |alignment=Vertical | ||
|structuredtext=Once you've registered your plugin on the bus, you can subscribe to and listen for published events. Here's how to use the global bus object to register a new plugin on the bus. | |structuredtext=Once you've registered your plugin on the bus, you can subscribe to and listen for published events. Here's how to use the global bus object to register a new plugin on the bus. | ||
| Line 310: | Line 315: | ||
{{NoteFormat|The global bus object is a debugging tool. When implementing Widgets on your own site, do not use the global bus object to register your custom plugins. Instead, see {{Link-SomewhereInThisManual|topic=GWCBusExtensions|anchor=top|display text=Widgets Extensions}} for more information about extending Genesys Widgets.|1}} | {{NoteFormat|The global bus object is a debugging tool. When implementing Widgets on your own site, do not use the global bus object to register your custom plugins. Instead, see {{Link-SomewhereInThisManual|topic=GWCBusExtensions|anchor=top|display text=Widgets Extensions}} for more information about extending Genesys Widgets.|1}} | ||
| − | <source lang= | + | <source lang="javascript">var oMyPlugin = window._genesys.widgets.bus.registerPlugin('MyPlugin'); |
oMyPlugin.subscribe('CallUs.ready', function(e){});</source> | oMyPlugin.subscribe('CallUs.ready', function(e){});</source> | ||
| Line 331: | Line 336: | ||
{{!}}{{!}} | {{!}}{{!}} | ||
{{!}}} | {{!}}} | ||
| − | |||
|Status=No | |Status=No | ||
}} | }} | ||
}} | }} | ||
Revision as of 18:53, January 24, 2020
Contents
Learn how to display an overlay screen showing one or more phone numbers for customer service, as well as the hours that this service is available.
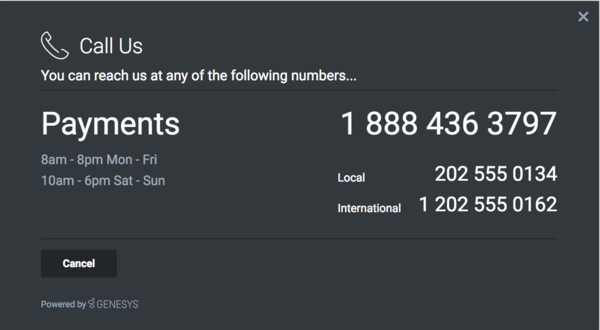
Overview
The CallUs Widget provides an overlay screen showing one or more phone numbers for customer service, as well as the hours that this service is available. The arrangement of numbers in this layout starts with a main phone number, which can be followed by alternative or additional phone numbers. Each number can be named, and there is no limit to the number of phone numbers you can include. If the list of numbers doesn't fit in the widget, the user can scroll down to see the rest.
Usage
Launch CallUs manually by using the following methods:
- Call the CallUs.open command
- Configure ChannelSelector to show CallUs as a channel
- Create your own custom button or link to open CallUs (using the "CallUs.open" command)
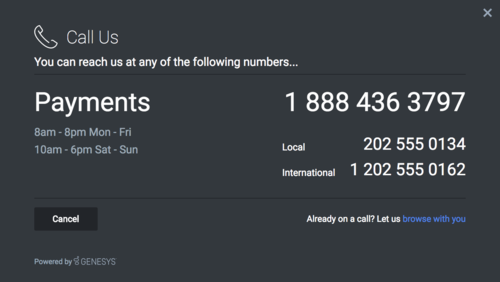
Co-browse link
Co-browse is integrated into CallUs and can be indicated on the bottom right of the CallUs Widget. CallUs will detect if Co-browse is available based on your configuration. If Co-browse is available the link will be visible, if not the link will not be visible.
Customization
You can customize and localize all of the text, titles, names, and numbers shown in the CallUs Widget by adding entries into your configuration and localization options. There are no formatting requirements. Text will appear as you entered it.
CallUs supports themes. You can create and register your own themes for Genesys Widgets.
Namespace
The CallUs plugin has the following namespaces tied up with each of the following types:
| Type | Namespace |
|---|---|
| Configuration | callus |
| i18n—Localization | callus |
| CXBus—API Commands & API Events | CallUs |
| CSS | .cx-call-us |
Mobile Support
CallUs supports both desktop and mobile devices. Like all Genesys Widgets, there are two main modes: Desktop & Mobile. Desktop is employed for monitors, laptops, and tablets. Mobile is employed for smartphones. When a smartphone is detected, CallUs switches to special fullscreen templates that are optimized for both portrait and landscape orientations.
Switching between desktop and mobile mode is done automatically by default. You may configure Genesys Widgets to switch between Desktop and Mobile mode manually if necessary.
Screenshots
"Dark" theme
"Light" theme
Configuration
CallUs uses the _genesys.widgets.callus configuration property. You must specify all of the numbers and labels that appear in the CallUs UI.
Example
window._genesys.widgets.callus = callus: {
contacts: [
{
displayName: 'Payments',
i18n: 'Number001',
number: '1 202 555 0162'
},
{
displayName: 'Local',
i18n: 'Number002',
number: '202 555 0134'
},
{
displayName: 'International',
i18n: 'Number003',
number: '0647 555 0131'
}
],
hours: [
'8am - 8pm Mon - Fri',
'10am - 6pm Sat - Sun'
]
};
Options
| Name | Type | Description | Default | Required |
|---|---|---|---|---|
| contacts | array | An array of objects that represent phone numbers and their labels. The first number in this list will display as the larger, main number. Phone labels can be set directly using the 'displayName' property or you can use String Names from your localization file by setting the String Name in the 'i18n' property. 'i18n' overrides 'displayName'.
Example{
"displayName": "Payments",
"i18n": "Number001",
"number": "1 202 555 0162"
}
|
[] | true |
| hours | array | Array of strings to show stacked in the business hours section. Strings here are freeform. See screenshots for ideas. | [] |
Localization
Usage
Use the callus namespace when defining localization strings for the CallUs plugin in your i18n JSON file.
The following example shows how to define new strings for the en (English) language. You can use any language codes you wish; there is no standard format. When selecting the active language in your configuration, you must match one of the language codes defined in your i18n JSON file. Please note that you must only define a language code once in your i18n JSON file. Inside each language object you should define new strings for each widget.
Example i18n JSON
{
"en": {
"callus": {
"CallUsTitle": "Call Us",
"SubTitle": "You can reach us at any of the following NUMBERS...",
"CancelButtonText": "Cancel",
"CoBrowseText": "<span class='cx-cobrowse-offer'>Already on a call? Let us <a class='cx-cobrowse-link'>browse with you</a></span>",
"CoBrowse": "Start Co-browse",
"CoBrowseWarning": "Co-browse allows your agent to see and control your desktop, to help guide you. When on a live call with an
Agent, request a code to start Co-browse and enter it below. Not yet on a call? Just cancel out of this screen to return to Call Us page."
}
}
}API Commands
Once you've registered your plugin on the bus, you can call commands on other registered plugins. Here's how to use the global bus object to register a new plugin on the bus.
var oMyPlugin = window._genesys.widgets.bus.registerPlugin('MyPlugin');
oMyPlugin.command('CallUs.open');open
Opens the CallUs UI.
Example
oMyPlugin.command('CallUs.open').done(function(e){
// CallUs opened successfully
}).fail(function(e){
// CallUs failed to open
});Resolutions
| Status | When | Returns |
|---|---|---|
| resolved | When CallUs is successfully opened | n/a |
| rejected | When CallUs is already open | 'Already opened' |
close
Closes the CallUs UI.
Example
oMyPlugin.command('CallUs.close').done(function(e){
// CallUs closed successfully
}).fail(function(e){
// CallUs failed to close
});Resolutions
| Status | When | Returns |
|---|---|---|
| resolved | When CallUs successfully closed | n/a |
| rejected | When CallUs is already closed | 'Already closed' |
configure
Internal use only. The main App plugin shares configuration settings to widgets using each widget’s configure command. The configure command can only be called once at startup. Calling configure again after startup may result in unpredictable behavior.
Example
oMyPlugin.command('CallUs.configure', {
contacts: [
{
displayName: 'Payments',
i18n: 'Number001',
number: '1 888 436 3797'
}
],
hours: ['8am - 8pm Mon - Fri']
}).done(function(e){
// CallUs configred successfully
}).fail(function(e){
// CallUs failed to configure
});Options
| Option | Type | Description |
|---|---|---|
| contacts | Array | An array of objects that represent phone numbers and their labels. The first number in this list will display as the larger, main number. |
| hours | Array | Array of strings to show stacked in the business hours section. Strings here are freeform. |
Resolutions
| Status | When | Returns |
|---|---|---|
| resolved | When CallUs configuration is provided | n/a |
| rejected | When no configuration provided | 'Invalid Configuration' |
API Events
Once you've registered your plugin on the bus, you can subscribe to and listen for published events. Here's how to use the global bus object to register a new plugin on the bus.
var oMyPlugin = window._genesys.widgets.bus.registerPlugin('MyPlugin');
oMyPlugin.subscribe('CallUs.ready', function(e){});| Name | Description | Data |
|---|---|---|
| ready | CallUs is initialized and ready to accept commands | |
| opened | CallUs UI has been opened | |
| closed | CallUs UI has been closed |