Engage
Contents
Learn how to use the Genesys Multicloud CX plugin to integrate any Engage solution with Genesys Widgets.
Overview
The Genesys Multicloud CX plugin is generic and contains commands that automate customer engagement within Genesys Widgets. Starting with version 9.0.015.11, the Engage plugin includes Offers, which allows a customer to view a product or promotion on a page. It comes with many display modes and rendering options, such as overlay/toaster mode with text or image-only layouts, or both.
Usage
Use the Engage plugin to show either an invite or an offer via the following methods:
- Calling the Engage.invite command
- Calling the Engage.offer command
Namespaces
The Engage plugin uses the following namespaces.
| Type | Namespace |
|---|---|
| i18n - Localization | Engage |
| CXBus - API commands & API events | Engage |
| CSS | .cx-engage |
Screenshots
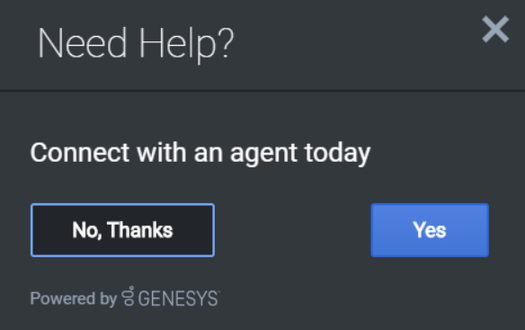
Engage Invite
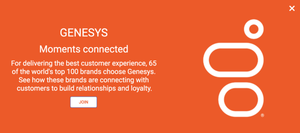
Engage Offer
Configuration
The Genesys Multicloud CX plugin doesn't have any configuration options.
Localization
The Genesys Multicloud CX plugin doesn't have any localization options.
API commands
Once you've registered your plugin on the bus, you can call commands on other registered plugins. Here's how to use the global bus object to register a new plugin on the bus.
var oMyPlugin = window._genesys.widgets.bus.registerPlugin('MyPlugin');
oMyPlugin.command('Engage.invite');invite
Opens the Engage Widget and renders the text based on the options provided. If no options are provided, the widget doesn't open.
Example
oMyPlugin.command('Engage.invite', {
'type':'toast',
'timeout':3000,
'title':'Engage Title',
'ariaTitle':'Engage Invite',
'body':'Engage invite body content',
'accept':'Yes',
'decline':'No, thanks',
'ariaAccept':'Yes',
'ariaDecline':'No, thanks',
'ariaClose':'Close',
'command': 'WebChat.open',
'options':{'proactive': true, 'userData': {'category': 'shoes'}}
});
oMyPlugin.command('Engage.invite',{
'type':'toast',
'timeout':3000,
'force': true,
'title':'Engage Title',
'ariaTitle':'Engage Invite',
'body':'Engage invite body content',
'accept':'Yes',
'decline':'No, thanks',
'ariaAccept':'Yes',
'ariaDecline':'No, thanks',
'ariaClose':'Close'
}).done(function(response){
// Act upon the received response code
switch(response){
case 'accepted':oMyPlugin.command('WebChat.open');
break;
case 'declined': break;
case 'closed': break;
case 'timeout': break;
}
});Options
| Option | Type | Description | Accepted values | Default | Introduced/updated |
|---|---|---|---|---|---|
| type | string | Widget display type. | toast | ||
| timeout | number | Timeout integer in milliseconds. | n/a | ||
| title | string | String for widget title. | n/a | ||
| ariaTitle | string | Aria label text for the Engage invite window. | n/a | 9.0.015.04 | |
| body | string | String for offer body text. | n/a | ||
| accept | string | String for Accept button text. | n/a | ||
| ariaAccept | string | Aria label text for the Accept button. | n/a | 9.0.016.10 | |
| decline | string | String for Decline button text. | n/a | ||
| ariaDecline | string | Aria label text for the Decline button. | n/a | 9.0.016.10 | |
| ariaClose | string | Aria label text for the Engage Close button. | n/a | 9.0.016.10 | |
| command | string | Command to execute. | n/a | ||
| options | object | Options related to the command provided. | n/a | ||
| priority | number | Replace the active lower priority Engage invite with the higher priority Engage invite. | n/a | 0 | 9.0.015.11 |
| force | boolean | Replace the active Engage invite with the new Engage invite irrespective of priorities. | n/a | false | 9.0.015.11 |
Resolutions
| Status | When | Returns |
|---|---|---|
| resolved | Engage invite is accepted by user. | accepted |
| resolved | Engage invite is declined by user. | declined |
| resolved | Engage invite widget is closed by user. | closed |
| resolved | Engage invite widget closes due to timeout. | timeout |
offer
Opens a widget for a product offer using the data sent through the command options provided below. The widget can include both rendering options and the actual data that needs to be displayed in the Offer Widget. If no options are provided, the widget will not open.
Example
oMyPlugin.command('Engage.offer', {
mode:'overlay',
modal:true,
layout:'leftText',
title: 'GRAB WHAT YOU NEED!!',
ariaTitle: 'Offers',
headline:'We Got All!',
description:'Get free NextDay delivery on orders of $35 or more. Start shopping now!',
cta:{
text:'Join',
url:'https://www.genesys.com',
target:'_blank'
},
image:{
src:'https://picsum.photos/id/237/300/300',
alt:'Alternate Text for Image'
},
styles:{
closeButton:{
'color':'red'
}
},
ariaCTA:'Join',
ariaClose:'Close Offer'
});Options
| Option | Type | Description | Accepted values | Default | Introduced/updated |
|---|---|---|---|---|---|
| mode | string | The display type of the Offer widget. | overlay, toaster | toaster | 9.0.015.04 |
| modal | boolean | Applicable only when mode is 'overlay'. A smokescreen will be shown in the background of overlay modal window. This window can be dismissed by clicking anywhere in the smokescreen area. | n/a | false | 9.0.015.04 |
| layout | string | Additional layout options are supported for all modes. | minimal, leftText, rightText, topText, bottomText | leftText | 9.0.015.04 |
| headline | string | The Offer title header text. | n/a | n/a | 9.0.015.04 |
| ariaTitle | string | Aria label text for the Offer window. | n/a | n/a | 9.0.015.04 |
| description | string | The Offer body description text. | n/a | n/a | 9.0.015.04 |
| cta | object | An object containing HTML attributes and/or CXBus commands for the CTA (call to action) button. | n/a | n/a | 9.0.015.04 |
| cta.text | string | The CTA button text. | n/a | n/a | 9.0.015.04 |
| cta.url | string | The URL string for the CTA button.
Note: The URL must be properly defined with the complete Protocol URL Address. For example, https://www.genesys.com. |
_blank, _parent, _self, _top, framename | n/a | 9.0.015.04 |
| cta.target | string | Specifies where the URL is opened. | n/a | n/a | 9.0.015.04 |
| cta.command | string | A CXBus command to execute. | n/a | n/a | 9.0.015.04 |
| cta.commandOptions | string | Options related to CXBUs command. | n/a | n/a | 9.0.015.04 |
| image | object | An object containing image tag attributes. | n/a | n/a | 9.0.015.04 |
| image.src | string | The URL of the image. | n/a | n/a | 9.0.015.04 |
| image.alt | string | Alternate text for the image. | n/a | n/a | 9.0.015.04 |
| image.title | string | To indicate the screen reader user whether the image opens the URL in a new window. | n/a | n/a | 9.0.016.10 |
| insertAfter | string | Applicable only in mobile mode. An ID or class name of an HTML selector from the host page. The offer will be inserted after this element. Precede the value mentioned here with the standard Class ('.') and ID selector ('#') character. | n/a | n/a | 9.0.015.04 |
| insertBefore | string | Applicable only in mobile mode. An ID or class name of an HTML selector from the host page. The offer will be inserted before this element. Precede the value mentioned here with the standard Class ('.') and ID selector ('#') character. | n/a | n/a | 9.0.015.04 |
| insertInto | string | Applicable only in mobile mode. An ID or class name of an HTML selector from the host page. The offer will be appended inside this element. Precede the value mentioned here with the standard Class ('.') and ID selector ('#') character. | n/a | n/a | 9.0.015.04 |
| styles | object | An object containing styles for the offer content. | n/a | n/a | 9.0.015.04 |
| styles.closeButton | object | An object containing styles for the close button. | n/a | n/a | 9.0.015.04 |
| styles.closeButton.color | string | The color of the close button. | n/a | n/a | 9.0.015.04 |
| styles.closeButton.opacity | number | The CSS 'opacity' property for the close button. | n/a | n/a | 9.0.015.04 |
| styles.overlay | object | An object containing styles for the overlay container. | n/a | n/a | 9.0.015.04 |
| styles.overlay.top | string | The CSS 'top' property for the overlay container. | n/a | n/a | 9.0.015.04 |
| styles.overlay.right | string | The CSS 'right' property for the overlay container. | n/a | n/a | 9.0.015.04 |
| styles.overlay.bottom | string | The CSS 'bottom' property for the overlay container. | n/a | n/a | 9.0.015.04 |
| styles.overlay.left | string | The CSS 'left' property for the overlay container.
Note: When all the position values are provided, the order of precedence will be top, right, bottom, and left. |
n/a | n/a | 9.0.015.04 |
| styles.overlay.center | boolean | Aligns the overlay container to the center of the screen. | n/a | true | 9.0.015.04 |
| styles.offer | object | An object containing styles for the Offer window. | n/a | n/a | 9.0.015.04 |
| styles.offer.backgroundColor | string | The background color of the offer. | n/a | n/a | 9.0.015.04 |
| styles.offer.color | string | The text color of the offer. | n/a | n/a | 9.0.015.04 |
| styles.offer.padding | string | The padding for the offer container. | n/a | 0 | 9.0.015.04 |
| styles.title | object | An object containing styles for the title. | n/a | n/a | 9.0.015.04 |
| styles.title.font | string | The CSS 'font' property for the title. | n/a | n/a | 9.0.015.04 |
| styles.title.textAlign | string | The CSS 'text-align' property for the title. | n/a | n/a | 9.0.015.04 |
| styles.headline | object | An object containing styles for the header text. | n/a | n/a | 9.0.015.04 |
| styles.headline.font | string | The CSS 'font' property for the header text. | n/a | n/a | 9.0.015.04 |
| styles.headline.textAlign | string | The CSS 'text-align' property for the header text. | n/a | n/a | 9.0.015.04 |
| styles.description | object | An object containing styles for the offer description text. | n/a | n/a | 9.0.015.04 |
| styles.description.font | string | The CSS 'font' property for the description text. | n/a | n/a | 9.0.015.04 |
| styles.description.textAlign | string | The CSS 'text-align' property for the description text. | n/a | n/a | 9.0.015.04 |
| styles.ctaButton | object | An object containing styles for call to action button in the offer window. | n/a | n/a | 9.0.015.04 |
| styles.ctaButton.font | string | The CSS 'font' property for the text in CTA button. | n/a | n/a | 9.0.015.04 |
| styles.ctaButton.textAlign | string | The CSS 'text-align' property for the text in CTA button. | n/a | n/a | 9.0.015.04 |
| styles.ctaButton.background | string | The CSS 'background' property for the CTA button. | n/a | n/a | 9.0.015.04 |
| styles.ctaButton.color | string | The CSS 'color' property for the text in CTA button. | n/a | n/a | 9.0.015.04 |
| styles.ctaButton.fontSize | string | The CSS 'font-size' property for the text in CTA button. | n/a | n/a | 9.0.015.04 |
| ariaCTA | string | Aria label text for the Offer CTA button. | n/a | n/a | 9.0.016.10 |
| ariaClose | string | Aria label text for the Offer Close button. | n/a | n/a | 9.0.016.10 |
| priority | number | Replace the active lower priority Engage Offer with the higher priority Engage Offer. | n/a | 0 | 9.0.015.11 |
| force | boolean | Replace the active Engage Offer with the new Engage Offer irrespective of priorities. | n/a | false | 9.0.015.11 |
API events
Once you've registered your plugin on the bus, you can subscribe to and listen for published events. Here's how to use the global bus object to register a new plugin on the bus.
var oMyPlugin = window._genesys.widgets.bus.registerPlugin('MyPlugin');
oMyPlugin.subscribe('Engage.ready', function(e){});| Name | Description | Data | Introduced/updated |
|---|---|---|---|
| ready | The Engage widget is initialized and ready to accept commands on the bus. | n/a | |
| opened | The Engage widget opens.
Note: Applicable only to Engage.offer command |
Metadata | 9.0.015.04 |
| CTA | When the user clicks the CTA button in the Engage widget.
Note: Applicable only to Engage.offer command |
Metadata | 9.0.015.04 |
| hover | When the user first hovers over the Engage widget.
Note: Applicable only to Engage.offer command |
Metadata | 9.0.015.04 |
| dismissed | When the user closes the Engage widget by clicking the Close button.
Note: Applicable only to Engage.offer command |
Metadata | 9.0.015.04 |
| closed | The Engage widget closes.
Note: Applicable only to Engage.offer command |
Metadata | 9.0.015.04 |
Interaction Lifecycle
Every offer interaction has a sequence of events we describe as the Interaction Lifecycle. These events track progress and user choices from the beginning of an interaction (opening Offers), to the end (closing Offers), and every step in between.
The following events comprise the Interaction Lifecycle:
ready
opened
CTA
hover
dismissed
closedLifecycle scenarios
An Interaction Lifecycle can vary based on each user's intent and experience with the Offer widget. Here are several sequences of events in the lifecycle that correspond to different scenarios.
The user opened the Offer widget but changed their mind and closed it without seeing the offer details:
ready -> opened -> dismissed -> closedThe user opened the Offer widget, hovered over the offer details, and then closed it:
ready -> opened -> hover -> dismissed -> closedThe user opened the Offer widget and clicked on the button, which triggers CTA:
ready -> opened -> CTA -> closedMetadata
Each event in the Interaction Lifecycle includes the following block of metadata. By default, all values are set to false. As the user progresses through the lifecycle of an Offer Engage interaction, these values are updated.
The metadata block contains Boolean state flags, timestamps, and elapsed times. These values can be used to track and identify trends or issues with interactions. During runtime, the metadata can help you offer a smart and dynamic experience to your users.
Reference
| Name | Type | Description | Introduced/updated |
|---|---|---|---|
| opened | integer (timestamp) | Timestamp indicating when the offer was opened. | 9.0.015.04 |
| closed | integer (timestamp) | Timestamp indicating when the offer was closed. | 9.0.015.04 |
| dismissed | integer (timestamp) | Timestamp indicating when the user dismissed the offer by clicking the close button. | 9.0.015.04 |
| triggeredCTA | integer (timestamp) | Timestamp indicating when the CTA was triggered. | 9.0.015.04 |
| timeBeforeCTA | integer (milliseconds) | Total time in milliseconds from when the user opened the offer to when the CTA is triggered. | 9.0.015.04 |
| timeFirstHover | integer (timestamp) | Timestamp indicating when the user first hovered over the offer. | 9.0.015.04 |
| timeBeforeHover | integer (milliseconds) | Total time in milliseconds from when the user opened the offer to when the user first hovered over the offer. | 9.0.015.04 |
| timeElapsedHover | integer (milliseconds) | Total time in milliseconds when the user hovered over the offer. | 9.0.015.04 |
| elementClicked | string | Name of CTA element that was clicked. | 9.0.015.04 |