Difference between revisions of "WID/Current/SDK/CallUs-combined"
(Published) |
(Published) |
||
| (One intermediate revision by one other user not shown) | |||
| Line 8: | Line 8: | ||
|Role=Developer | |Role=Developer | ||
|Section={{Section | |Section={{Section | ||
| + | |alignment=Vertical | ||
| + | |structuredtext={{Video|id=548087059}} | ||
| + | |Status=No | ||
| + | }}{{Section | ||
|sectionHeading=Overview | |sectionHeading=Overview | ||
|anchor=overview | |anchor=overview | ||
| Line 13: | Line 17: | ||
|structuredtext=The CallUs Widget provides an overlay screen showing one or more phone numbers for customer service, as well as the hours that this service is available. The arrangement of numbers in this layout starts with a main phone number, which can be followed by alternative or additional phone numbers. Each number can be named, and there is no limit to the number of phone numbers you can include. If the list of numbers doesn't fit in the widget, the user can scroll down to see the rest. | |structuredtext=The CallUs Widget provides an overlay screen showing one or more phone numbers for customer service, as well as the hours that this service is available. The arrangement of numbers in this layout starts with a main phone number, which can be followed by alternative or additional phone numbers. Each number can be named, and there is no limit to the number of phone numbers you can include. If the list of numbers doesn't fit in the widget, the user can scroll down to see the rest. | ||
| − | [[File:CallUs Dark Desktop.png|600x600px]] | + | [[File:CallUs Dark Desktop.png|600x600px|alt=The CallUs Widget in dark theme listing customer service hours and phone numbers.]] |
===Usage=== | ===Usage=== | ||
Launch CallUs manually by using the following methods: | Launch CallUs manually by using the following methods: | ||
| Line 59: | Line 63: | ||
'''Dark theme''' | '''Dark theme''' | ||
| − | [[File:CallUs_Dark_Desktop.png|150x150px| | + | [[File:CallUs_Dark_Desktop.png|150x150px|alt=The CallUs Widget in dark theme in the desktop overlay view.]] |
| − | [[File:CallUs_Dark_Mobile_Portrait.png|150x150px| | + | [[File:CallUs_Dark_Mobile_Portrait.png|150x150px|alt=The CallUs Widget in dark theme in mobile full screen view in portrait orientation.]] |
| − | [[File:CallUs_Dark_Mobile_Landscape.png|150x150px| | + | [[File:CallUs_Dark_Mobile_Landscape.png|150x150px|alt=The CallUs Widgets in dark theme in mobile full screen view in landscape orientation.]] |
'''Light theme''' | '''Light theme''' | ||
| − | [[File:CallUs_Light_Desktop.png|150x150px| | + | [[File:CallUs_Light_Desktop.png|150x150px|alt=The CallUs Widget in light theme in desktop overlay view.]] |
| − | [[File:CallUs_Light_Mobile_Portrait.png|150x150px| | + | [[File:CallUs_Light_Mobile_Portrait.png|150x150px|alt=The CallUs Widget in light theme in mobile full screen view in portrait orientation.]] |
| − | [[File:CallUs_Light_Mobile_Landscape.png|150x150px| | + | [[File:CallUs_Light_Mobile_Landscape.png|150x150px||The CallUs Widget in light theme in mobile full screen view in portrait orientation.]] |
| + | |||
| + | <br /> | ||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
Latest revision as of 12:32, October 12, 2021
Contents
Learn how to display an overlay screen showing one or more phone numbers for customer service, as well as the hours that this service is available.
Overview
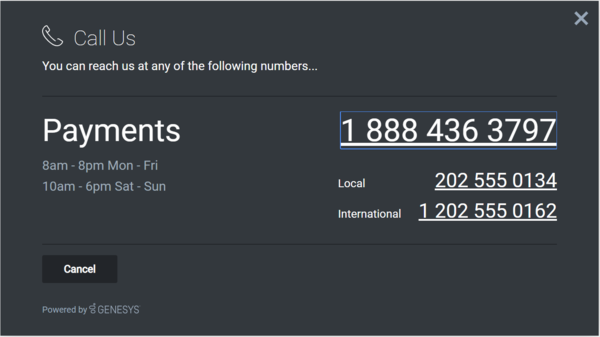
The CallUs Widget provides an overlay screen showing one or more phone numbers for customer service, as well as the hours that this service is available. The arrangement of numbers in this layout starts with a main phone number, which can be followed by alternative or additional phone numbers. Each number can be named, and there is no limit to the number of phone numbers you can include. If the list of numbers doesn't fit in the widget, the user can scroll down to see the rest.
Usage
Launch CallUs manually by using the following methods:
- Call the CallUs.open command
- Configure ChannelSelector to show CallUs as a channel
- Create your own custom button or link to open CallUs (using the "CallUs.open" command)
Customization
You can customize and localize all of the text, titles, names, and numbers shown in the CallUs Widget by adding entries into your configuration and localization options. There are no formatting requirements. Text will appear as you entered it.
CallUs supports themes. You can create and register your own themes for Genesys Widgets.
Namespace
The CallUs plugin has the following namespaces tied up with each of the following types:
| Type | Namespace |
|---|---|
| Configuration | callus |
| i18n—Localization | callus |
| CXBus—API commands & API events | CallUs |
| CSS | .cx-call-us |
Mobile support
CallUs supports both desktop and mobile devices. Like all Genesys Widgets, there are two main modes: Desktop & Mobile. Desktop is employed for monitors, laptops, and tablets. Mobile is employed for smartphones. When a smartphone is detected, CallUs switches to special full-screen templates that are optimized for both portrait and landscape orientations.
Switching between desktop and mobile mode is done automatically by default. You may configure Genesys Widgets to switch between Desktop and Mobile mode manually if necessary.
Screenshots
Dark theme
Light theme
Configuration
CallUs uses the _genesys.widgets.callus configuration property. You must specify all of the numbers and labels that appear in the CallUs UI.
Example
window._genesys.widgets.callus = callus: {
contacts: [
{
displayName: 'Payments',
i18n: 'Number001',
number: '1 202 555 0162'
},
{
displayName: 'Local',
i18n: 'Number002',
number: '202 555 0134'
},
{
displayName: 'International',
i18n: 'Number003',
number: '0647 555 0131'
}
],
hours: [
'8am - 8pm Mon - Fri',
'10am - 6pm Sat - Sun'
]
};
Options
| Name | Type | Description | Default | Required |
|---|---|---|---|---|
| contacts | array | An array of objects that represent phone numbers and their labels. The first number in this list will display as the larger, main number. Phone labels can be set directly using the 'displayName' property or you can use String Names from your localization file by setting the String Name in the 'i18n' property. 'i18n' overrides 'displayName'.
Example{
"displayName": "Payments",
"i18n": "Number001",
"number": "1 202 555 0162"
}
|
[] | true |
| hours | array | Array of strings to show stacked in the business hours section. Strings here are freeform. See screenshots for ideas. | [] |
Localization
Usage
Use the callus namespace when defining localization strings for the CallUs plugin in your i18n JSON file.
The following example shows how to define new strings for the en (English) language. You can use any language codes you wish; there is no standard format. When selecting the active language in your configuration, you must match one of the language codes defined in your i18n JSON file. Please note that you must only define a language code once in your i18n JSON file. Inside each language object you should define new strings for each widget.
Example i18n JSON
{
"en": {
"callus": {
"CallUsTitle": "Call Us",
"SubTitle": "You can reach us at any of the following NUMBERS...",
"CancelButtonText": "Cancel",
"AriaWindowLabel": "Call Us Window",
"AriaCallUsClose": "Call Us Close",
"AriaBusinessHours": "Business Hours",
"AriaCallUsPhoneApp": "Opens the phone application",
"AriaCancelButtonText": "Cancel"
}
}
}API commands
Once you've registered your plugin on the bus, you can call commands on other registered plugins. Here's how to use the global bus object to register a new plugin on the bus.
var oMyPlugin = window._genesys.widgets.bus.registerPlugin('MyPlugin');
oMyPlugin.command('CallUs.open');open
Opens the CallUs UI.
Example
oMyPlugin.command('CallUs.open').done(function(e){
// CallUs opened successfully
}).fail(function(e){
// CallUs failed to open
});Resolutions
| Status | When | Returns |
|---|---|---|
| resolved | CallUs is successfully opened | n/a |
| rejected | CallUs is already open | 'Already opened' |
close
Closes the CallUs UI.
Example
oMyPlugin.command('CallUs.close').done(function(e){
// CallUs closed successfully
}).fail(function(e){
// CallUs failed to close
});Resolutions
| Status | When | Returns |
|---|---|---|
| resolved | CallUs successfully closed | n/a |
| rejected | CallUs is already closed | 'Already closed' |
configure
Internal use only. The main App plugin shares configuration settings to widgets using each widget’s configure command. The configure command can only be called once at startup. Calling configure again after startup may result in unpredictable behavior.
Example
oMyPlugin.command('CallUs.configure', {
contacts: [
{
displayName: 'Payments',
i18n: 'Number001',
number: '1 888 436 3797'
}
],
hours: ['8am - 8pm Mon - Fri']
}).done(function(e){
// CallUs configred successfully
}).fail(function(e){
// CallUs failed to configure
});Options
| Option | Type | Description |
|---|---|---|
| contacts | Array | An array of objects that represent phone numbers and their labels. The first number in this list will display as the larger, main number. |
| hours | Array | Array of strings to show stacked in the business hours section. Strings here are freeform. |
Resolutions
| Status | When | Returns |
|---|---|---|
| resolved | CallUs configuration is provided | n/a |
| rejected | No configuration is provided | 'Invalid Configuration' |
API events
Once you've registered your plugin on the bus, you can subscribe to and listen for published events. Here's how to use the global bus object to register a new plugin on the bus.
var oMyPlugin = window._genesys.widgets.bus.registerPlugin('MyPlugin');
oMyPlugin.subscribe('CallUs.ready', function(e){});| Name | Description | Data |
|---|---|---|
| ready | CallUs is initialized and ready to accept commands | |
| opened | CallUs UI has been opened | |
| closed | CallUs UI has been closed |