How Widgets Works
Learn how Genesys Widgets works.
Contents
What Widgets does[edit source]
Modern contact centers need more than voice channels to keep up with their customers. Whether it's a chat session or screen sharing—or even if it's just a matter of scheduling a callback—digital channels and other modern customer support functions are a necessity for providing a unified customer journey.
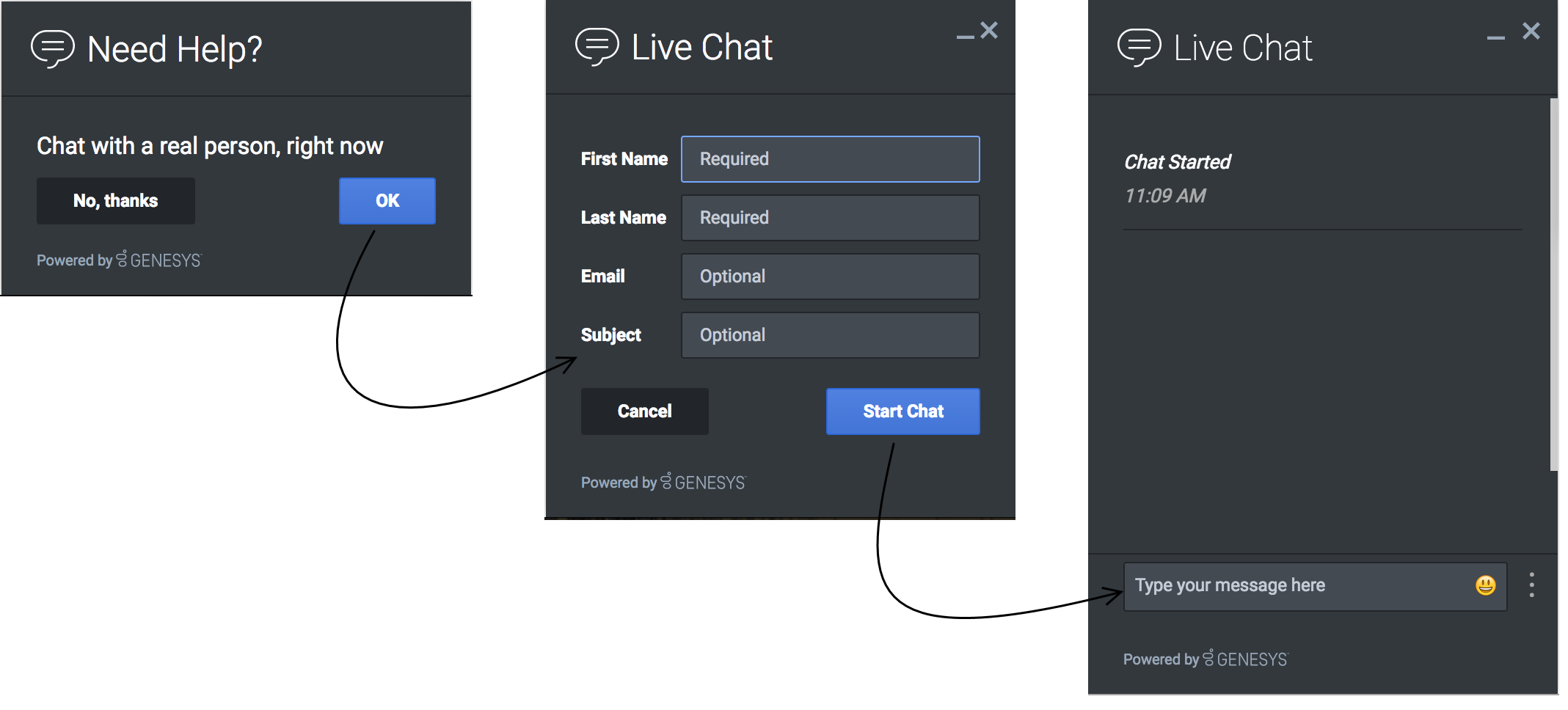
Genesys Widgets is a set of APIs that provides specific types of user interface elements—normally referred to as widgets—and the services to drive them, enabling you to enhance your website with chat, callback, Genesys Co-browse, or your own customized contact center functionality.
How Widgets works[edit source]
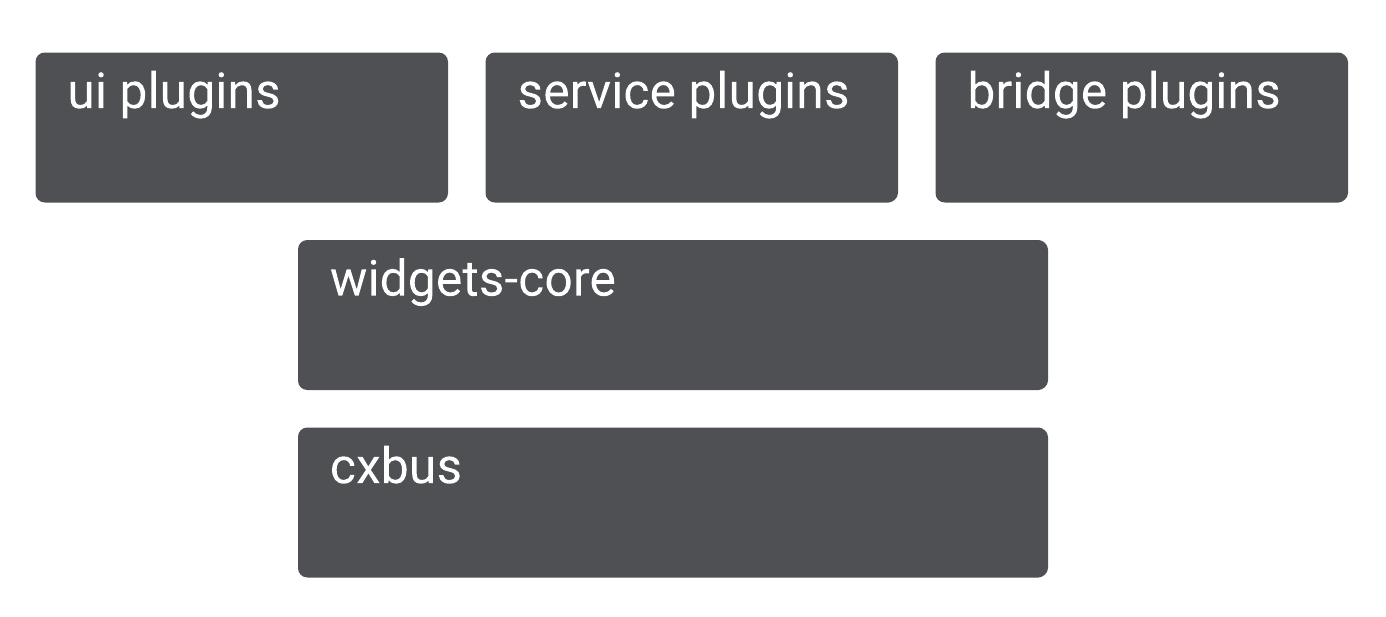
Genesys Widgets is built on top of the CXBus messaging bus. CXBus uses the publish-subscribe model to facilitate communication between the Widgets components, all of which are plugins that can both publish events on the bus and subscribe to the events they are interested in.
With the help of the Widgets-Core plugins, CXBus makes it possible to combine the logic implemented by user interface plugins, service plugins and utility plugins into cohesive products that can provide chat sessions, schedule callbacks, and so on.
CXBus
This messaging bus allows you to create your own plugins with a namespaced API consisting of commands, events, and a data model. CXBus also loads your plugins and resources—either manually or automatically. Every other component in Genesys Widgets is a CXBus plugin. In addition to creating your own plugins for use on the bus, you can use CXBus to manually call plugin commands, subscribe to events, or read data.
Widgets-Core
These plugins make up the Widgets framework. All of the other plugins depend on them:
- App (main parent controller for Genesys Widgets)
- Common
- Overlay
- Toaster
- WindowManager
Service plugins
These handle the network connections to Genesys channels. UI plugins use their services to communicate with the server indirectly. They can also be used independently to develop your own UI plugins.
UI plugins
Also known as Widgets:
Bridge plugins
These plugins interface Genesys Widgets with other products:
Modules
These are standalone bits of code or data that can be loaded-into plugins directly. WebChatService has both a version 1 and a version 2 controller. The proper controller module is loaded at runtime, based on your configuration options.
Related stuff
How to use Genesys Widgets
Read the Get started article.