Difference between revisions of "WID/Current/Developer/Accessibility"
(Published) |
|||
| (15 intermediate revisions by 4 users not shown) | |||
| Line 5: | Line 5: | ||
|Context=Learn how Widgets aligns with the Web Content Accessibility Guidelines (WCAG) 2.1, Level AA. | |Context=Learn how Widgets aligns with the Web Content Accessibility Guidelines (WCAG) 2.1, Level AA. | ||
|ComingSoon=No | |ComingSoon=No | ||
| − | |Platform= | + | |Platform=PureConnect, GenesysCloud, GenesysEngage-cloud |
| − | |Role=Developer | + | |Role=Administrator, Developer |
|Section={{Section | |Section={{Section | ||
|sectionHeading=Overview | |sectionHeading=Overview | ||
| + | |anchor=overview | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext=Genesys provides a Voluntary Product Accessibility Template® - | + | |structuredtext=Genesys provides a Voluntary Product Accessibility Template® - [https://www.itic.org/policy/accessibility/vpat VPAT® report from ITI], to document conformance of Widgets to [https://www.w3.org/TR/WCAG21 WCAG 2.1 specification]. The VPAT® report is a standardized template for documenting conformance to various accessibility specifications. The VPAT® report provided by Genesys follows the W3C/WAI’s [https://www.w3.org/TR/WCAG21/ WCAG 2.1 specification], as this is an international standard adopted and recognized by our customers worldwide. The Genesys VPAT® can be downloaded here: {{Repository|Genesys_Widgets_WCAG_2.1_AA_VPAT_version2.4.pdf|3=Genesys Widgets WCAG 2.1 AA VPAT®}}. |
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
|sectionHeading=What is WCAG? | |sectionHeading=What is WCAG? | ||
| + | |anchor=wiwcag | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext= | + | |structuredtext=[https://www.w3.org/TR/WCAG21 Web Content Accessibility Guidelines (WCAG) 2.1] covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities and will also often make Web content more usable to users in general. WCAG relies on four guiding principles for building accessible UIs: |
#Perceivable: Information and user interface components must be presentable to users in ways they can perceive. | #Perceivable: Information and user interface components must be presentable to users in ways they can perceive. | ||
| Line 24: | Line 26: | ||
}}{{Section | }}{{Section | ||
|sectionHeading=Support | |sectionHeading=Support | ||
| + | |anchor=support | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext=Widgets provides support for WCAG 2.1 Level AA for | + | |structuredtext=Widgets provides support for WCAG 2.1 Level AA for {{Link-SomewhereInThisVersion|manual=Developer|topic=GWCSupportedBrowsers|display text=desktop and mobile web browsers}}. However, not all Widgets meet these guidelines. The table below lists the Widgets that address and meet the standard accessibility requirements to help assist users with vision, hearing, or mobility impairments in gaining greater access to the customer support. |
====Web Content Accessibility Guidelines (WCAG) 2.1, Level AA Plugin Support by Platform==== | ====Web Content Accessibility Guidelines (WCAG) 2.1, Level AA Plugin Support by Platform==== | ||
{{{!}} class="wikitable" | {{{!}} class="wikitable" | ||
!Plugin | !Plugin | ||
| − | !Genesys Cloud | + | !Genesys Cloud CX |
{{!}}- | {{!}}- | ||
| − | {{!}}{{Link- | + | {{!}}{{Link-SomewhereInThisVersion|manual=SDK|topic=WebChat-combined|display text=WebChat}} |
{{!}}Level AA | {{!}}Level AA | ||
{{!}}- | {{!}}- | ||
| − | {{!}}{{Link- | + | {{!}}{{Link-SomewhereInThisVersion|manual=SDK|topic=CallUs-combined|display text=CallUs}} |
{{!}}Level AA | {{!}}Level AA | ||
{{!}}- | {{!}}- | ||
| − | {{!}}{{Link- | + | {{!}}{{Link-SomewhereInThisVersion|manual=SDK|topic=ChannelSelector-combined|display text=ChannelSelector}} |
{{!}}Level AA | {{!}}Level AA | ||
{{!}}- | {{!}}- | ||
| − | {{!}}{{Link- | + | {{!}}{{Link-SomewhereInThisVersion|manual=SDK|topic=Engagement-combined|display text=Engage}} |
{{!}}Level AA | {{!}}Level AA | ||
{{!}}- | {{!}}- | ||
| − | {{!}}{{Link- | + | {{!}}{{Link-SomewhereInThisVersion|manual=SDK|topic=SideBar-combined|display text=SideBar}} |
{{!}}Level AA | {{!}}Level AA | ||
{{!}}- | {{!}}- | ||
| + | {{!}}{{Link-SomewhereInThisVersion|manual=SDK|topic=Callback-combined|display text=Callback}} | ||
| + | {{!}}Level AA | ||
{{!}}} | {{!}}} | ||
Widgets supports all the WCAG 2.1 Level AA accessibility guidelines for both mobile and desktop. Some of the high-level features are listed below.<section id="scrollNav-3" data-origid="scrollNav-3" class="scroll-nav__section"> | Widgets supports all the WCAG 2.1 Level AA accessibility guidelines for both mobile and desktop. Some of the high-level features are listed below.<section id="scrollNav-3" data-origid="scrollNav-3" class="scroll-nav__section"> | ||
| Line 53: | Line 58: | ||
}}{{Section | }}{{Section | ||
|sectionHeading=Screen reader support | |sectionHeading=Screen reader support | ||
| + | |anchor=srs | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext=Supported widgets are accessible via screen readers, which announce the following: all the textual and non-textual content on the Widgets window elements, new chat messages sent by the agent to the user, outgoing messages sent by the user to the agent, and error messages. To achieve a consistent reading behavior of live data across all the screen readers and the browsers, recommended ARIA live regions have been implemented in | + | |structuredtext=Supported widgets are accessible via screen readers, which announce the following: all the textual and non-textual content on the Widgets window elements, new chat messages sent by the agent to the user, outgoing messages sent by the user to the agent, and error messages. To achieve a consistent reading behavior of live data across all the screen readers and the browsers, recommended ARIA live regions have been implemented in WebChat for reading new messages. |
| − | |||
| − | |||
| − | + | Genesys Widgets is built and maintained following WCAG A/AA accessibility standards. These standards are supported by popular screen readers, such as JAWS, VoiceOver (MacOS, iOS), TalkBack, and others. | |
| − | + | Genesys supports compatibility with most commonly used screen readers in the following cases: | |
| + | *'''PC Windows OS:''' JAWS with Chrome and Internet Explorer 11 or Edge | ||
| + | *'''Mac OS''': VoiceOver with Chrome and Safari | ||
| + | *'''iOS''': VoiceOver with Safari | ||
| + | *'''Android''': TalkBack with Chrome | ||
{{NoteFormat|Not all screen readers may read all the textual and non-textual window functionality. There are known issues around Firefox and Internet Explorer with some screen readers. The content is read as long as the screen reader model is supported on that particular browser. |1}} | {{NoteFormat|Not all screen readers may read all the textual and non-textual window functionality. There are known issues around Firefox and Internet Explorer with some screen readers. The content is read as long as the screen reader model is supported on that particular browser. |1}} | ||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
|sectionHeading=Keyboard accessibility | |sectionHeading=Keyboard accessibility | ||
| + | |anchor=ka | ||
|alignment=Vertical | |alignment=Vertical | ||
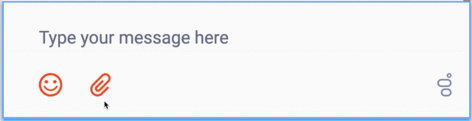
| − | |structuredtext=Supported Widgets are accessible via the keyboard. Users may navigate to and within any widget using the '''tab''' key or '''shift+tab''' key combo. For dropdowns and the date picker, the user can highlight a selection using the '''arrow''' keys. The '''enter''' or '''space''' key can then be used to make a selection, send a message, or activate a button. | + | |structuredtext=[[File:Screen-Recording-2020-03-25-at-1.gif|472x472px|alt=Webchat transcript showing tabbing to and from each option, which include the "Type your message here" section, the emoji button, and the attachment button.]] |
| + | |||
| + | Supported Widgets are accessible via the keyboard. Users may navigate to and within any widget using the '''tab''' key or '''shift+tab''' key combo. For dropdowns and the date picker, the user can highlight a selection using the '''arrow''' keys. The '''enter''' or '''space''' key can then be used to make a selection, send a message, or activate a button. | ||
*'''tab''' - step forward to the next element | *'''tab''' - step forward to the next element | ||
| Line 75: | Line 86: | ||
*'''space''' - make a selection or activate a button | *'''space''' - make a selection or activate a button | ||
| − | [ | + | {{NoteFormat|In macOS, Safari Browser's accessibility [https://support.apple.com/en-in/guide/mac-help/mchlp1399/mac settings] must be enabled to allow for proper keyboard navigation in Widgets.|}} |
| + | |Status=No | ||
| + | }}{{Section | ||
| + | |sectionHeading=Focus trap | ||
| + | |anchor=ft | ||
| + | |alignment=Vertical | ||
| + | |structuredtext=In desktop browsers, when the {{Link-SomewhereInThisVersion|manual=SDK|topic=Engagement-combined|anchor=offer|display text=Engage Offer Widget}} is rendered in an overlay modal dialog with the background disabled, the focus is trapped within the content until it is closed. In mobile devices, all the widget layouts are expanded to full screen modal dialog. These mobile layouts contain the aria-modal property as recommended in the [https://www.w3.org/TR/wai-aria-practices/#dialog_modal W3C ARIA Dialog modal best practices]. | ||
| + | |||
| + | {{NoteFormat|Widgets does not add the "aria-hidden" attribute on the customer page html elements. Due to this limitation, when using screen reader gestures in some Android devices, the focus may not be trapped within the widget. To trap the focus, a custom event handling script needs to be added subscribing to the widget [[WID/Current/SDK/WebChat-combined#events|opened]] event. Also, add the "aria-hidden" attribute on the host page html elements, and remove them from subscribing to the corresponding [[WID/Current/SDK/WebChat-combined#events|closed/minimized]] events.|1}} | ||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
|sectionHeading=Color contrast | |sectionHeading=Color contrast | ||
| + | |anchor=cc | ||
|alignment=Vertical | |alignment=Vertical | ||
|structuredtext=Text and background colors and buttons now meet WCAG 2.1 Level AA accessibility contrast guidelines. This allows text to be read clearly. There are changes in the default Widgets themes to increase color contrast in our Dark and Light themes. Changes include border, button, link, text, and background color adjustments to meet the contrast requirements while maintaining the same look and feel. In addition, there is an outline to indicate which element or section of each widget is in focus. | |structuredtext=Text and background colors and buttons now meet WCAG 2.1 Level AA accessibility contrast guidelines. This allows text to be read clearly. There are changes in the default Widgets themes to increase color contrast in our Dark and Light themes. Changes include border, button, link, text, and background color adjustments to meet the contrast requirements while maintaining the same look and feel. In addition, there is an outline to indicate which element or section of each widget is in focus. | ||
| Line 90: | Line 110: | ||
{{!}}- | {{!}}- | ||
{{!}}As per the “1.4.11 Non-text contrast” success criterion, icon color has been modified to meet the contrast requirement of at least 3:1 ratio against the adjacent/background color. | {{!}}As per the “1.4.11 Non-text contrast” success criterion, icon color has been modified to meet the contrast requirement of at least 3:1 ratio against the adjacent/background color. | ||
| − | {{!}}[[File:Before 5.png | + | {{!}}[[File:Before 5.png{{!}}center{{!}}thumb{{!}}100x100px{{!}}alt=Icon color before modifications.]] |
| − | {{!}}[[File:After 5.png | + | {{!}}[[File:After 5.png{{!}}thumb{{!}}100x100px{{!}}center{{!}}alt=Icon color after modifications.]] |
{{!}}- | {{!}}- | ||
{{!}}As per the “1.4.3 Contrast (minimum)” success criterion, background color of the primary button has been modified to ensure that the contrast ratio of at least 4.5:1 exists between text and background. | {{!}}As per the “1.4.3 Contrast (minimum)” success criterion, background color of the primary button has been modified to ensure that the contrast ratio of at least 4.5:1 exists between text and background. | ||
| − | {{!}}[[File:Before 6.png | + | {{!}}[[File:Before 6.png{{!}}center{{!}}thumb{{!}}100x100px{{!}}alt=Background color of the primary button before modifications.]] |
| − | {{!}}[[File:After 6.png | + | {{!}}[[File:After 6.png{{!}}center{{!}}thumb{{!}}100x100px{{!}}alt=Background color of the primary button after modifications.]] |
{{!}}- | {{!}}- | ||
{{!}}As per the “1.4.3 Contrast (minimum)” success criterion, placeholder text color has been modified to ensure that the contrast ratio of at least 4.5:1 exists between text and background. | {{!}}As per the “1.4.3 Contrast (minimum)” success criterion, placeholder text color has been modified to ensure that the contrast ratio of at least 4.5:1 exists between text and background. | ||
| − | {{!}}[[File:Before 10.png | + | {{!}}[[File:Before 10.png{{!}}center{{!}}thumb{{!}}100x100px{{!}}alt=Placeholder text color before modifications.]] |
| − | {{!}}[[File:After 10.png | + | {{!}}[[File:After 10.png{{!}}center{{!}}thumb{{!}}100x100px{{!}}alt=Placeholder text color after modifications.]] |
{{!}}- | {{!}}- | ||
{{!}}As per the “2.4.7 Focus visible & 1.4.11 Non-text contrast” success criterion, borders with 3:1 contrast ratio have been added to highlight the focused state of the menu items. | {{!}}As per the “2.4.7 Focus visible & 1.4.11 Non-text contrast” success criterion, borders with 3:1 contrast ratio have been added to highlight the focused state of the menu items. | ||
| − | {{!}}[[File:Before 20.png | + | {{!}}[[File:Before 20.png{{!}}center{{!}}thumb{{!}}115x115px{{!}}alt=Non-text contrast before modifications.]] |
| − | {{!}}[[File:After 20.png | + | {{!}}[[File:After 20.png{{!}}center{{!}}thumb{{!}}115x115px{{!}}alt=Non-text contrast after modifications.]] |
{{!}}} | {{!}}} | ||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
|sectionHeading=Browser zoom and text resizing | |sectionHeading=Browser zoom and text resizing | ||
| + | |anchor=bztr | ||
|alignment=Vertical | |alignment=Vertical | ||
|structuredtext=Genesys Widgets supports zooming in and out, or resizing text using the browser's built-in controls. This makes it easier for some viewers to read text on the screen. | |structuredtext=Genesys Widgets supports zooming in and out, or resizing text using the browser's built-in controls. This makes it easier for some viewers to read text on the screen. | ||
| − | {{NoteFormat|The | + | {{NoteFormat|The {{Link-SomewhereInThisVersion|manual=SDK|topic=SideBar-combined|display text=SideBar}} Widget can only support the zoom feature properly if it contains six or fewer rows. |1}} |
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
|sectionHeading=Customization | |sectionHeading=Customization | ||
| + | |anchor=custom | ||
|alignment=Vertical | |alignment=Vertical | ||
|structuredtext====Localization=== | |structuredtext====Localization=== | ||
| − | Aria labels are used throughout Genesys Widgets to supply callouts and context for | + | Aria labels are used throughout Genesys Widgets to supply callouts and context for screen readers. These labels have been added to the standard localization language pack definition, allowing you to customize these labels yourself. All aria label strings are prefixed with "aria" to make them easy to identify. Review each widget's localization reference page to find these new aria labels. Example: {{Link-SomewhereInThisVersion|manual=SDK|topic=WebChat-combined|anchor=localize|display text=WebChat Widget Localization}} reference. |
| − | ===Configuration | + | ===Configuration options=== |
{{{!}} class="wikitable" | {{{!}} class="wikitable" | ||
{{!}}+ | {{!}}+ | ||
| Line 126: | Line 148: | ||
{{!}}- | {{!}}- | ||
{{!}}WebChat | {{!}}WebChat | ||
| − | {{!}}{{Link- | + | {{!}}{{Link-SomewhereInThisVersion|manual=SDK|topic=WebChat-combined|anchor=options|display text=ariaIdleAlertIntervals}} |
{{!}}An array containing the intervals as a percentage at which the screen reader will announce the remaining idle time. By default, it is enabled with the following time intervals, and it is customizable according to the user's needs. Configuring a value of <tt>false</tt> will let the screen reader call out idle time for every change. | {{!}}An array containing the intervals as a percentage at which the screen reader will announce the remaining idle time. By default, it is enabled with the following time intervals, and it is customizable according to the user's needs. Configuring a value of <tt>false</tt> will let the screen reader call out idle time for every change. | ||
{{!}}- | {{!}}- | ||
{{!}}WebChat | {{!}}WebChat | ||
| − | {{!}}{{Link- | + | {{!}}{{Link-SomewhereInThisVersion|manual=SDK|topic=WebChat-combined|anchor=options|display text=ariaCharRemainingIntervals}} |
{{!}}An array containing the intervals as a percentage at which the screen reader will announce the remaining characters when the user inputs text into the message area. By default, it is enabled with the following intervals, and it is customizable according to user needs. Configuring a value of <tt>false</tt> will let the screen reader call out remaining characters for every change. | {{!}}An array containing the intervals as a percentage at which the screen reader will announce the remaining characters when the user inputs text into the message area. By default, it is enabled with the following intervals, and it is customizable according to user needs. Configuring a value of <tt>false</tt> will let the screen reader call out remaining characters for every change. | ||
{{!}}- | {{!}}- | ||
{{!}}WebChat | {{!}}WebChat | ||
| − | {{!}}{{Link- | + | {{!}}{{Link-SomewhereInThisVersion|manual=SDK|topic=WebChat-combined|anchor=options|display text=emojiList}} |
{{!}}emojiList must be configured with display names to support the screen reader calling out the emoji name. These emoji names are applied as '''aria-label''' attributes on the non-text emoji markup. | {{!}}emojiList must be configured with display names to support the screen reader calling out the emoji name. These emoji names are applied as '''aria-label''' attributes on the non-text emoji markup. | ||
{{!}}- | {{!}}- | ||
| Line 141: | Line 163: | ||
}}{{Section | }}{{Section | ||
|sectionHeading=Resources and tools used | |sectionHeading=Resources and tools used | ||
| + | |anchor=resources | ||
|alignment=Vertical | |alignment=Vertical | ||
|structuredtext====Online=== | |structuredtext====Online=== | ||
| − | * | + | *[https://wave.webaim.org webaim.org] |
| − | * | + | *[https://www.deque.com/axe deque.com] |
| − | * | + | *[https://contrastchecker.com contrastchecker.com] |
===Screen readers=== | ===Screen readers=== | ||
Latest revision as of 20:46, May 24, 2022
Contents
Learn how Widgets aligns with the Web Content Accessibility Guidelines (WCAG) 2.1, Level AA.
Overview
Genesys provides a Voluntary Product Accessibility Template® - VPAT® report from ITI, to document conformance of Widgets to WCAG 2.1 specification. The VPAT® report is a standardized template for documenting conformance to various accessibility specifications. The VPAT® report provided by Genesys follows the W3C/WAI’s WCAG 2.1 specification, as this is an international standard adopted and recognized by our customers worldwide. The Genesys VPAT® can be downloaded here: Genesys Widgets WCAG 2.1 AA VPAT®.
What is WCAG?
Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities and will also often make Web content more usable to users in general. WCAG relies on four guiding principles for building accessible UIs:
- Perceivable: Information and user interface components must be presentable to users in ways they can perceive.
- Operable: User interface components and navigation must be operable.
- Understandable: Information and the operation of user interface must be understandable.
- Robust: Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies.
Support
Widgets provides support for WCAG 2.1 Level AA for desktop and mobile web browsers. However, not all Widgets meet these guidelines. The table below lists the Widgets that address and meet the standard accessibility requirements to help assist users with vision, hearing, or mobility impairments in gaining greater access to the customer support.
Web Content Accessibility Guidelines (WCAG) 2.1, Level AA Plugin Support by Platform
| Plugin | Genesys Cloud CX |
|---|---|
| WebChat | Level AA |
| CallUs | Level AA |
| ChannelSelector | Level AA |
| Engage | Level AA |
| SideBar | Level AA |
| Callback | Level AA |
Widgets supports all the WCAG 2.1 Level AA accessibility guidelines for both mobile and desktop. Some of the high-level features are listed below.
Screen reader support
Supported widgets are accessible via screen readers, which announce the following: all the textual and non-textual content on the Widgets window elements, new chat messages sent by the agent to the user, outgoing messages sent by the user to the agent, and error messages. To achieve a consistent reading behavior of live data across all the screen readers and the browsers, recommended ARIA live regions have been implemented in WebChat for reading new messages.
Genesys Widgets is built and maintained following WCAG A/AA accessibility standards. These standards are supported by popular screen readers, such as JAWS, VoiceOver (MacOS, iOS), TalkBack, and others.
Genesys supports compatibility with most commonly used screen readers in the following cases:
- PC Windows OS: JAWS with Chrome and Internet Explorer 11 or Edge
- Mac OS: VoiceOver with Chrome and Safari
- iOS: VoiceOver with Safari
- Android: TalkBack with Chrome
Keyboard accessibility
Supported Widgets are accessible via the keyboard. Users may navigate to and within any widget using the tab key or shift+tab key combo. For dropdowns and the date picker, the user can highlight a selection using the arrow keys. The enter or space key can then be used to make a selection, send a message, or activate a button.
- tab - step forward to the next element
- shift+tab - step backward to the previous element
- arrow keys - move between options within a dropdown or date picker
- enter - make a selection or submit
- space - make a selection or activate a button
Focus trap
In desktop browsers, when the Engage Offer Widget is rendered in an overlay modal dialog with the background disabled, the focus is trapped within the content until it is closed. In mobile devices, all the widget layouts are expanded to full screen modal dialog. These mobile layouts contain the aria-modal property as recommended in the W3C ARIA Dialog modal best practices.
Color contrast
Text and background colors and buttons now meet WCAG 2.1 Level AA accessibility contrast guidelines. This allows text to be read clearly. There are changes in the default Widgets themes to increase color contrast in our Dark and Light themes. Changes include border, button, link, text, and background color adjustments to meet the contrast requirements while maintaining the same look and feel. In addition, there is an outline to indicate which element or section of each widget is in focus.
The following table details some examples of the changes included as part of WCAG implementation. The changes apply to both the light and dark themes, and the light theme is used in the table examples.
| Description | Before | After |
|---|---|---|
| As per the “1.4.11 Non-text contrast” success criterion, icon color has been modified to meet the contrast requirement of at least 3:1 ratio against the adjacent/background color. | ||
| As per the “1.4.3 Contrast (minimum)” success criterion, background color of the primary button has been modified to ensure that the contrast ratio of at least 4.5:1 exists between text and background. | ||
| As per the “1.4.3 Contrast (minimum)” success criterion, placeholder text color has been modified to ensure that the contrast ratio of at least 4.5:1 exists between text and background. | ||
| As per the “2.4.7 Focus visible & 1.4.11 Non-text contrast” success criterion, borders with 3:1 contrast ratio have been added to highlight the focused state of the menu items. |
Browser zoom and text resizing
Genesys Widgets supports zooming in and out, or resizing text using the browser's built-in controls. This makes it easier for some viewers to read text on the screen.
Customization
Localization
Aria labels are used throughout Genesys Widgets to supply callouts and context for screen readers. These labels have been added to the standard localization language pack definition, allowing you to customize these labels yourself. All aria label strings are prefixed with "aria" to make them easy to identify. Review each widget's localization reference page to find these new aria labels. Example: WebChat Widget Localization reference.
Configuration options
| Widget | Option name | Description |
|---|---|---|
| WebChat | ariaIdleAlertIntervals | An array containing the intervals as a percentage at which the screen reader will announce the remaining idle time. By default, it is enabled with the following time intervals, and it is customizable according to the user's needs. Configuring a value of false will let the screen reader call out idle time for every change. |
| WebChat | ariaCharRemainingIntervals | An array containing the intervals as a percentage at which the screen reader will announce the remaining characters when the user inputs text into the message area. By default, it is enabled with the following intervals, and it is customizable according to user needs. Configuring a value of false will let the screen reader call out remaining characters for every change. |
| WebChat | emojiList | emojiList must be configured with display names to support the screen reader calling out the emoji name. These emoji names are applied as aria-label attributes on the non-text emoji markup. |