Difference between revisions of "WID/HIW"
m (Reverted edits by Ed.jamer@genesys.com (talk) to last revision by Chrissyforrest) (Tag: Rollback) |
(Published) |
||
| Line 1: | Line 1: | ||
{{HIW | {{HIW | ||
| − | |DisplayName=How Widgets works | + | |product=Draft:WID |
| + | |Standalone=Yes | ||
| + | |DisplayName=How Genesys Widgets works | ||
|TocName=How Widgets works | |TocName=How Widgets works | ||
| − | |Context= | + | |Context=Genesys Widgets relies on certain technologies in order to function. This article describes the requirements for widget implementation. |
|ComingSoon=No | |ComingSoon=No | ||
|Platform=GenesysEngage-cloud | |Platform=GenesysEngage-cloud | ||
| Line 12: | Line 14: | ||
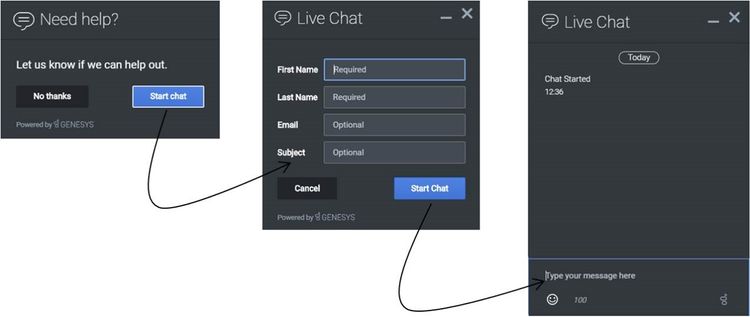
Genesys Widgets is a set of APIs that provides specific types of user interface elements—normally referred to as ''widgets''—and the services to drive them, enabling you to enhance your website with chat or callback, or your own customized contact center functionality. | Genesys Widgets is a set of APIs that provides specific types of user interface elements—normally referred to as ''widgets''—and the services to drive them, enabling you to enhance your website with chat or callback, or your own customized contact center functionality. | ||
| − | [[File:Webchat main new.jpg|750x750px]] | + | [[File:Webchat main new.jpg|750x750px|link=https://all.docs.genesys.com/File:Webchat_main_new.jpg]] |
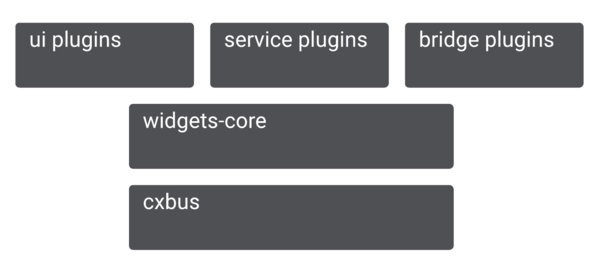
| − | |featureoverview=Genesys Widgets is built on top of the {{Link-AnywhereElse|product=WID|version=Current|manual=SDK|topic=GWCBusAPIOverview|display text=CXBus}} messaging bus. CXBus uses the | + | |featureoverview=Genesys Widgets is built on top of the {{Link-AnywhereElse|product=WID|version=Current|manual=SDK|topic=GWCBusAPIOverview|display text=CXBus}} messaging bus. CXBus uses the [https://en.wikipedia.org/wiki/Publish%E2%80%93subscribe_pattern publish–subscribe pattern] to facilitate communication between the Widgets components, all of which are ''plugins'' that can both ''publish'' events on the bus and ''subscribe'' to the events they are interested in. |
| − | With the help of the Widgets-Core plugins, CXBus makes it possible to combine the logic implemented by user interface plugins, service plugins, and utility plugins into cohesive products that can provide chat sessions, schedule callbacks, and so on. | + | With the help of the Widgets-Core plugins, CXBus makes it possible to combine the logic implemented by user interface plugins, service plugins, and utility plugins into cohesive products that can provide chat sessions, schedule callbacks, and so on.[[File:Widgets-architecture.png|center|600x600px|link=https://all.docs.genesys.com/File:Widgets-architecture.png]] |
| − | [[File:Widgets-architecture.png|center|600x600px]] | + | |HIWSection={{HIWSection |
| − | + | |HIWSectionHeading=Widgets behavior | |
| − | === | + | |HIWSectionAlignment=Vertical |
| − | + | |HIWSectionGif=No | |
| − | + | |HIWSectionAnchor=behavior | |
| − | + | |HIWSectionText====How widgets behave when jumping from page to page=== | |
| + | Genesys Widgets loads on every page if it is registered on that domain. If there is an active chat session, that session will be restored on the screen shortly after the page loads, as long as the current page is on the same domain that the chat was started. When moving across subdomains, the chat session will be restored normally, but if moving to an entirely different domain, the session will not be restored. | ||
| − | + | ===How session recovery works after closing and opening the browser within the same domain=== | |
| − | + | Genesys Widgets uses session cookies, which persist until you completely exit your browser application. When viewing an active chat session, closing the current window will not eliminate the session cookie, unless the action taken also exited the browser completely. | |
| − | |||
| − | |||
| − | |||
| − | + | If you close the browser window or tab running the chat session, but you do not exit the browser completely, returning to that domain in another window or tab will restore the chat session. | |
| − | |||
| − | + | ===What happens when multiple browser windows are open=== | |
| − | + | When running multiple tabs from the same domain, the chat session will attempt to restore on each one. Closing one tab will not end the session. All tabs must be closed and the browser exited completely for the session cookies to be eliminated. | |
| − | + | }}{{HIWSection | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|HIWSectionHeading=Related stuff | |HIWSectionHeading=Related stuff | ||
|HIWSectionAlignment=Vertical | |HIWSectionAlignment=Vertical | ||
|HIWSectionGif=No | |HIWSectionGif=No | ||
| − | |HIWSectionText=*{{Link-AnywhereElse|product=WID|version=Current|manual=Developer|display text=Widgets Developer's Guide}} | + | |HIWSectionAnchor=related |
| − | *{{Link-AnywhereElse|product=WID|version=Current|manual=SDK|display text=Widgets API Reference}} | + | |HIWSectionText=Widgets-specific documentation: |
| + | |||
| + | * {{Link-AnywhereElse|product=WID|version=Current|manual=Developer|display text=Widgets Developer's Guide}} | ||
| + | * {{Link-AnywhereElse|product=WID|version=Current|manual=SDK|display text=Widgets API Reference}} | ||
*{{#Widget:ExtLink|link=https://docs.genesys.com/Documentation/PSAAS/Public/RN/GW|displaytext=Genesys Widgets Release Notes}} | *{{#Widget:ExtLink|link=https://docs.genesys.com/Documentation/PSAAS/Public/RN/GW|displaytext=Genesys Widgets Release Notes}} | ||
| + | |||
| + | Related apps and features: | ||
| + | |||
| + | *[[PEC-CAB|Callback]] | ||
| + | *[[PEC-COB|Co-Browse]] | ||
| + | *[[PEC-Chat|Chat]] | ||
| + | *[[PEC-AD|Agent Desktop]] | ||
}}{{HIWSection | }}{{HIWSection | ||
|HIWSectionHeading=How to use Genesys Widgets | |HIWSectionHeading=How to use Genesys Widgets | ||
|HIWSectionAlignment=Vertical | |HIWSectionAlignment=Vertical | ||
|HIWSectionGif=No | |HIWSectionGif=No | ||
| − | |HIWSectionText= | + | |HIWSectionAnchor=howto |
| + | |HIWSectionText=Check out the {{Link-AnywhereElse|product=WID|version=Current|manual=Developer|topic=GWCDeployment|display text=Genesys Widgets deployment guide}}. | ||
}} | }} | ||
| − | |||
}} | }} | ||
Revision as of 17:23, May 10, 2021
Genesys Widgets relies on certain technologies in order to function. This article describes the requirements for widget implementation.
Contents
What Widgets does[edit source]
Modern contact centers need more than voice channels to keep up with their customers. Whether it's a chat session or screen sharing—or even if it's just a matter of scheduling a callback—digital channels and other modern customer support functions are a necessity for providing a unified customer journey.
Genesys Widgets is a set of APIs that provides specific types of user interface elements—normally referred to as widgets—and the services to drive them, enabling you to enhance your website with chat or callback, or your own customized contact center functionality.
How Widgets works[edit source]
Genesys Widgets is built on top of the CXBus messaging bus. CXBus uses the publish–subscribe pattern to facilitate communication between the Widgets components, all of which are plugins that can both publish events on the bus and subscribe to the events they are interested in.
With the help of the Widgets-Core plugins, CXBus makes it possible to combine the logic implemented by user interface plugins, service plugins, and utility plugins into cohesive products that can provide chat sessions, schedule callbacks, and so on.
Widgets behavior
How widgets behave when jumping from page to page
Genesys Widgets loads on every page if it is registered on that domain. If there is an active chat session, that session will be restored on the screen shortly after the page loads, as long as the current page is on the same domain that the chat was started. When moving across subdomains, the chat session will be restored normally, but if moving to an entirely different domain, the session will not be restored.
How session recovery works after closing and opening the browser within the same domain
Genesys Widgets uses session cookies, which persist until you completely exit your browser application. When viewing an active chat session, closing the current window will not eliminate the session cookie, unless the action taken also exited the browser completely.
If you close the browser window or tab running the chat session, but you do not exit the browser completely, returning to that domain in another window or tab will restore the chat session.
What happens when multiple browser windows are open
When running multiple tabs from the same domain, the chat session will attempt to restore on each one. Closing one tab will not end the session. All tabs must be closed and the browser exited completely for the session cookies to be eliminated.
Related stuff
Widgets-specific documentation:
Related apps and features:
How to use Genesys Widgets
Check out the Genesys Widgets deployment guide.