WFM Web Content Accessibility
Contents
Learn how Workforce Management Web for Agents aligns with the Web Content Accessibility Guidelines (WCAG) 2.0, Level AA.
Overview
Genesys provides a Voluntary Product Accessibility Template® - VPAT® report to document conformance of the Workforce Management (WFM) Web for Agents application to WCAG 2.0 and WCAG 2.1 specifications. The VPAT® report is a standardized template for documenting conformance to various accessibility specifications. The VPAT® report provided by Genesys follows the W3C/WAI’s WCAG 2.0 and WCAG 2.1 specifications, as this is an international standard adopted and recognized by our customers worldwide. The Genesys VPAT® can be downloaded here: Genesys Workforce Management WCAG 2.1 AA VPAT®.
Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more accessible. By following these guidelines, Genesys makes content more accessible to a wider range of people with disabilities and often makes Web content more usable to users in general. WCAG relies on four guiding principles for building accessible UIs, as follows:
- Perceivable: Information and user interface components must be presentable to users in ways they can perceive.
- Operable: User interface components and navigation must be operable.
- Understandable: Information and the operation of user interface must be understandable.
- Robust: Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies.
Support limitations
WFM Web for Agents provides support for WCAG 2.1 Level AA on desktop and mobile devices with the following limitations:
WCAG 2.1 Level AA Plugin support by platform
-
1.3.1 Info and Relationships (Level A) —Partially supported.
- Markup that helps to provide semantic structure of headers and cells in tables provides only partial support. However, other controls and technologies are used to provide similar functionality to the user.
- Currently, users cannot focus table headers and JAWS cannot read them.
-
1.4.1 Use of Color (Level A)—Partially supported.
- Not all information presented in color has alternative text.
-
1.4.10 Reflow (Level AA 2.1 only)—Partially supported.
- Content cannot be displayed without loss of information or functionality when using 320 CSS pixels or the viewport width 1280 CSS pixels wide at 400% zoom. Increasing zoom to 400% with a width of 1280 CSS leads to content overlap.
- Alternatively, the WFM Agent mobile interface can be used as a conforming version with the required 320 pixel wide layout.
-
1.4.12 Text Spacing (Level AA 2.1 only)—Partially supported.
- There are few places where text overlaps when using these recommended settings:
- Line height (or spacing) at least 1.5 times the font size
- Spacing following paragraphs at least 2 times the font size
- Letter spacing (tracking) at least 0.12 times the font size
- Word spacing at least 0.16 times the font size
-
2.1.1 Keyboard (Level A)—Partially supported.
- Table headers do not support keyboard selection, but controls were added to support this functionality.
- Currently, users cannot focus table headers and JAWS cannot read the
-
3.1.2 Language of Parts (Level AA) —Not supported.
- For the majority of the product content, the Language is set during the installation process, and cannot be changed. Calendars can be displayed in the location/language that is selected in the browser.
Screen reader support
WFM Web is accessible via screen readers, which announce all of the textual and non-textual page content, dynamic elements (such as modal dialogs), and pop-up and error messages. To achieve a consistent reading experience of live data across all browsers, the recommended ARIA live regions were implemented in Web for Agents and can be used to read new messages.
The WFM Web for Agents application was tested and verified in the following desktop environments:
- Windows: JAWS Professional Edition version 2020 with Chrome, Firefox, and Internet Explorer 11.
Keyboard accessibility
WFM Web for Agents is accessible via the keyboard. Navigate to and within any widget using the Tab key or Shift+Tab key combo. In tables and drop-down menus, navigate using the Arrow keys. The Enter or Space keys can then be used to make selections or to activate buttons.
- Tab—Advance to the next element
- Shift+Tab—Go back to the previous element
- Arrow keys—Navigate in tables and drop-down menus
- Enter—Make a selection or submit
- Space—Make a selection or activate a button
Focus trap
Whenever the pointer hovers or the keyboard focus triggers additional content to make it visible, and then hides it, the following are true:
Dismiss
Users can dismiss the additional content without moving the pointer hover or keyboard focus, except when the additional content communicates an input error or does not obscure or replace other content.
Hover
When the pointer hover can trigger additional content, users can move the pointer over the additional content while retaining the content's visibility (it does not disappear).
Persist
Any additional content persists (remains visible) until:
- The user removes the hover or focus trigger
- The user dismisses it
- The information is no longer valid
Color contrast
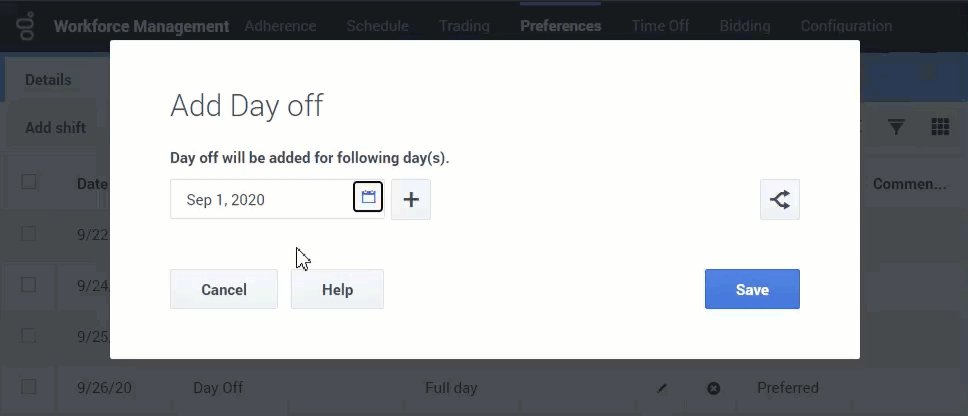
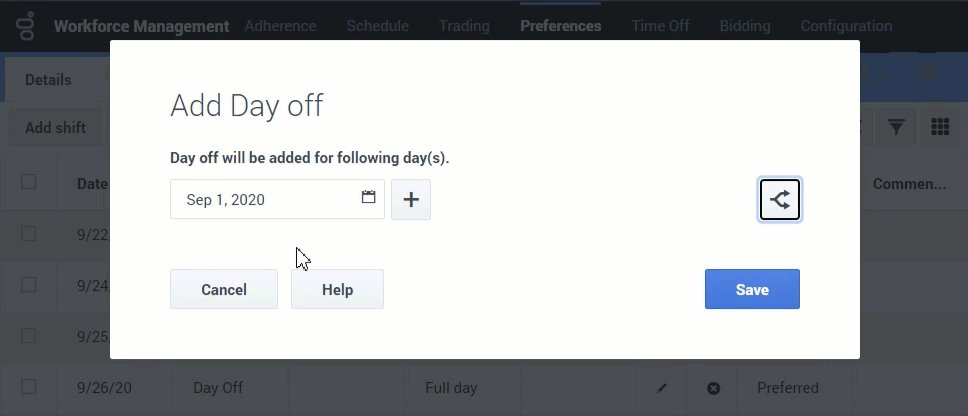
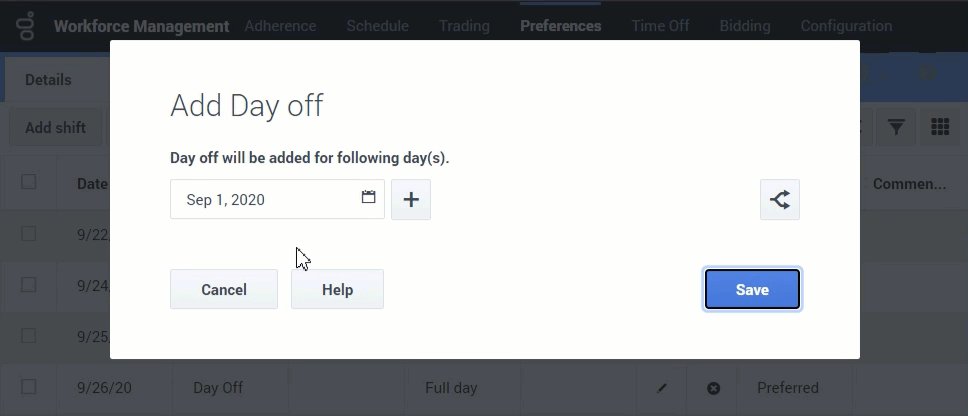
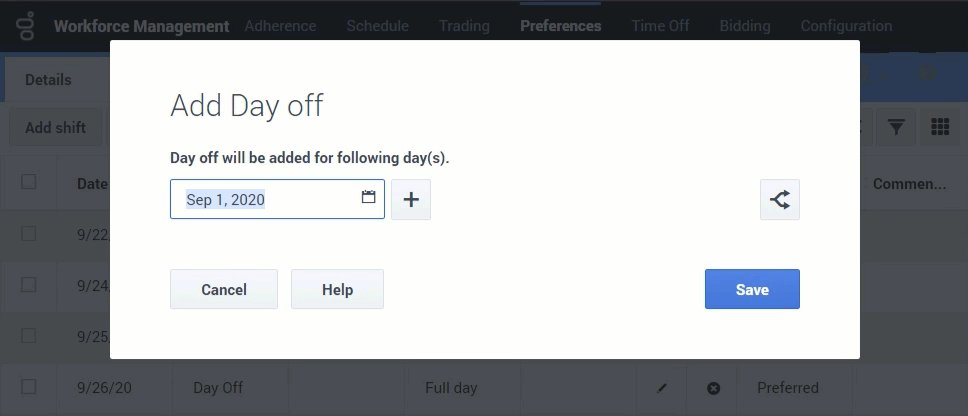
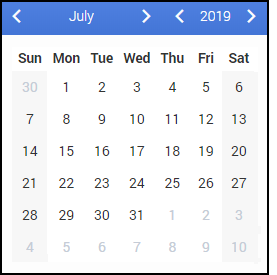
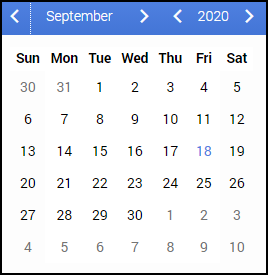
The text and background colors and control elements now meet WCAG 2.1 Level AA accessibility contrast guidelines. This allows text to be read clearly. Changes were made to increase the color contrast of the data picker and calendar components. Changes include text and background color adjustments to meet the contrast requirements while maintaining the same look and feel. In addition, an outline indicates which element or section is in focus for each widget.
The following table details some examples of the changes included as part of WCAG implementation.
| Description | Before | After |
|---|---|---|
| As per Success Criterion 1.4.3 Contrast (minimum) the visual presentation of text and images of text has a contrast ratio of at least 4.5:1. | 
|

|
| As per the 1.4.11 Non-text contrast success criterion, icon color has been modified to meet the contrast requirement of at least 3:1 ratio against the adjacent or background color. | 
|

|
Browser zoom and text sizing
WFM Web for Agents supports zooming in and out or resizing text using the browser's built-in controls, making it easier for some viewers to read text on the screen.
Localization
The Lang property is automatically added to the screens in the WFM Web for Agents UI relative to the language installed by the Localization kit, enabling the WFM Web application to be used by screen readers for correct pronunciation.