Difference between revisions of "PEC-WFM/WcagWFM"
(Published) |
|||
| (6 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
|DisplayName=WFM Web Content Accessibility | |DisplayName=WFM Web Content Accessibility | ||
|TocName=WFM Web Content Accessibility | |TocName=WFM Web Content Accessibility | ||
| − | |Context=Learn how Workforce Management Web for Agents aligns with the Web Content Accessibility Guidelines (WCAG) 2. | + | |Context=Learn how Workforce Management Web for Agents aligns with the Web Content Accessibility Guidelines (WCAG) 2.0, Level AA. |
|ComingSoon=No | |ComingSoon=No | ||
|Platform=GenesysEngage-cloud | |Platform=GenesysEngage-cloud | ||
| Line 12: | Line 12: | ||
|anchor=Overview | |anchor=Overview | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext=Genesys provides a Voluntary Product Accessibility Template® - VPAT® report to document conformance of the Workforce Management (WFM) Web for Agents application to {{#Widget:ExtLink|link=https://www.w3.org/TR/WCAG21/#abstract | + | |structuredtext=Genesys provides a Voluntary Product Accessibility Template® - VPAT® report to document conformance of the Workforce Management (WFM) Web for Agents application to {{#Widget:ExtLink|link=https://www.w3.org/TR/WCAG20/#abstract|displaytext=WCAG 2.0}} and {{#Widget:ExtLink|link=https://www.w3.org/TR/WCAG21/#abstract|displaytext=WCAG 2.1}} specifications. The VPAT® report is a standardized template for documenting conformance to various accessibility specifications. The VPAT® report provided by Genesys follows the W3C/WAI’s WCAG 2.0 and WCAG 2.1 specifications, as this is an international standard adopted and recognized by our customers worldwide. The Genesys VPAT® can be downloaded here: {{Repository|Genesys_WFM_852_WCAG_2.1_AA_VPAT_v2.4.pdf| |Genesys Workforce Management WCAG 2.1 AA VPAT®}}. |
| − | {{#Widget:ExtLink|link=https://www.w3.org/TR/WCAG21/# | + | {{#Widget:ExtLink|link=https://www.w3.org/TR/WCAG21/#guidelines|displaytext=Web Content Accessibility Guidelines (WCAG) 2.1}} covers a wide range of recommendations for making Web content more accessible. By following these guidelines, Genesys makes content more accessible to a wider range of people with disabilities and often makes Web content more usable to users in general. WCAG relies on four guiding principles for building accessible UIs, as follows: |
#Perceivable: Information and user interface components must be presentable to users in ways they can perceive. | #Perceivable: Information and user interface components must be presentable to users in ways they can perceive. | ||
| Line 23: | Line 23: | ||
}}{{Section | }}{{Section | ||
|sectionHeading=Support limitations | |sectionHeading=Support limitations | ||
| + | |anchor=SpprtLmtns | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext=WFM Web for Agents provides support for WCAG 2.1 Level AA on desktop and mobile devices with following limitations: | + | |structuredtext=WFM Web for Agents provides support for WCAG 2.1 Level AA on desktop and mobile devices with the following limitations: |
====WCAG 2.1 Level AA Plugin support by platform==== | ====WCAG 2.1 Level AA Plugin support by platform==== | ||
| − | * | + | *{{#Widget:ExtLink|link=https://www.w3.org/TR/WCAG21/#reflow|displaytext=1.4.10 Reflow}} (Level AA 2.1 only)—Partially supported. |
| − | *; | + | *;Content cannot be displayed without loss of information or functionality when using 320 CSS pixels or the viewport width 1280 CSS pixels wide at 400% zoom. Increasing zoom to 400% with a width of 1280 CSS leads to content overlap. |
| − | *; | + | *;Alternatively, the WFM Agent mobile interface can be used as a conforming version with the required 320 pixel wide layout. |
| − | * | + | *{{#Widget:ExtLink|link=http://www.w3.org/TR/WCAG20/#keyboard-operation-keyboard-operable|displaytext=2.1.1 Keyboard}} (Level A)—Partially supported. |
| − | |||
| − | |||
| − | |||
*;Table headers do not support keyboard selection, but controls were added to support this functionality. | *;Table headers do not support keyboard selection, but controls were added to support this functionality. | ||
*;Currently, users cannot focus table headers and JAWS cannot read them. | *;Currently, users cannot focus table headers and JAWS cannot read them. | ||
| − | * | + | *{{#Widget:ExtLink|link=https://www.w3.org/TR/WCAG21/#focus-order|displaytext=2.4.3 Focus Order}} (Level A)—Partially supported. |
| − | + | *;Currently, not all custom dialogs are displayed in a device independent way. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | *; | ||
| − | |||
| − | |||
| − | |||
| − | |||
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
| Line 60: | Line 44: | ||
|anchor=ScrnRdr | |anchor=ScrnRdr | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext=WFM Web is accessible via screen readers, which announce all of the textual and non-textual page content, dynamic elements (such as | + | |structuredtext=WFM Web is accessible via screen readers, which announce all of the textual and non-textual page content, dynamic elements (such as modal dialogs), and pop-up and error messages. To achieve a consistent reading experience of live data across all browsers, the recommended ARIA live regions were implemented in Web for Agents and can be used to read new messages. |
The WFM Web for Agents application was tested and verified in the following desktop environments: | The WFM Web for Agents application was tested and verified in the following desktop environments: | ||
| Line 66: | Line 50: | ||
*'''Windows''': JAWS Professional Edition version 2020 with Chrome, Firefox, and Internet Explorer 11. | *'''Windows''': JAWS Professional Edition version 2020 with Chrome, Firefox, and Internet Explorer 11. | ||
| − | {{NoteFormat|Not all screen readers read all the textual and non-textual Windows functionality. There are known issues when using Microsoft Edge | + | {{NoteFormat|Not all screen readers read all of the textual and non-textual Windows functionality. There are known issues when using Microsoft Edge with JAWS screen reader as JAWS support for Microsoft Edge is continuing to improve.|2}} |
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
| Line 72: | Line 56: | ||
|anchor=KybrdAcc | |anchor=KybrdAcc | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext=WFM Web for Agents is accessible via the keyboard. Navigate to and within any widget using the '''Tab''' key or | + | |structuredtext=WFM Web for Agents is accessible via the keyboard. Navigate to and within any widget using the '''Tab''' key or '''Shift'''+'''Tab''' key combo. In tables and drop-down menus, navigate using the '''Arrow''' keys. The '''Enter''' or '''Space''' keys can then be used to make selections or to activate buttons. |
*'''Tab'''—Advance to the next element | *'''Tab'''—Advance to the next element | ||
| Line 86: | Line 70: | ||
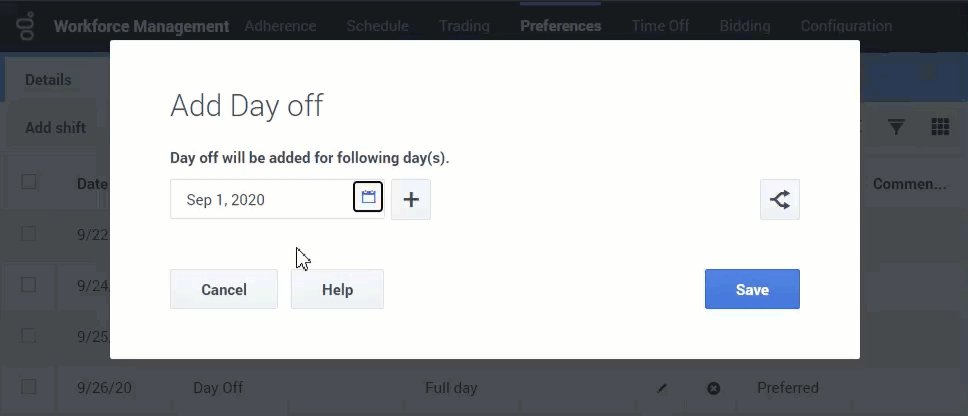
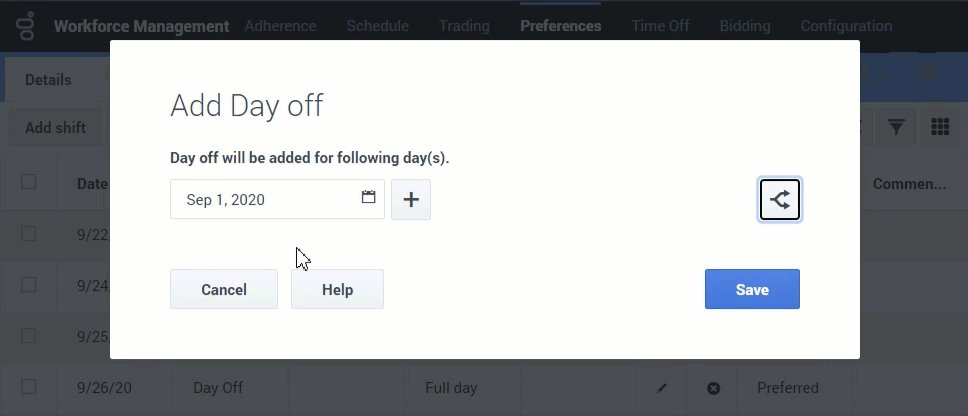
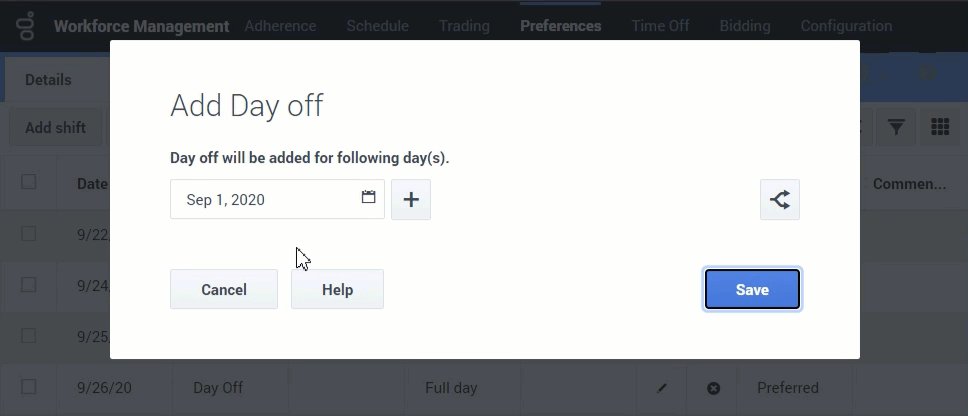
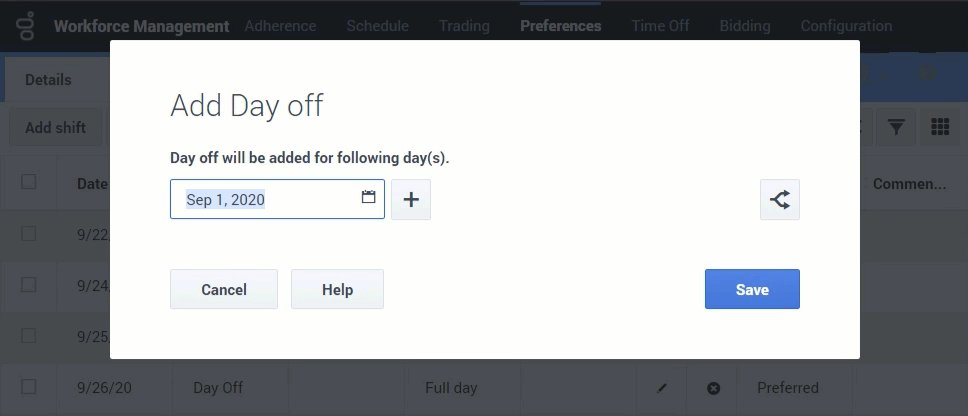
|Media=GIF | |Media=GIF | ||
|image=dialog focus.gif | |image=dialog focus.gif | ||
| − | |structuredtext=For all browsers the currently focused element is always visible in WFM Web for Agents. When the modal dialog is rendering and the background is disabled, the focus is trapped within the content until it is closed. Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. When any component receives focus, it does not initiate a | + | |structuredtext=For all browsers the currently focused element is always visible in WFM Web for Agents. When the modal dialog is rendering and the background is disabled, the focus is trapped within the content until it is closed. Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. When any component receives focus, it does not initiate a {{#Widget:ExtLink|link=https://www.w3.org/TR/WCAG20/#context-changedef|displaytext=change of context}}. |
| − | + | |structuredtextwide=Whenever the pointer hovers or the keyboard focus triggers additional content to make it visible, and then hides it, the following are true: | |
| + | |||
| + | ====Dismiss==== | ||
Users can dismiss the additional content without moving the pointer hover or keyboard focus, except when the additional content communicates an input error or does not obscure or replace other content. | Users can dismiss the additional content without moving the pointer hover or keyboard focus, except when the additional content communicates an input error or does not obscure or replace other content. | ||
| Line 104: | Line 90: | ||
|anchor=ClrCntrst | |anchor=ClrCntrst | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext=The text and background colors | + | |structuredtext=The text and background colors and control elements now meet WCAG 2.1 Level AA accessibility contrast guidelines. This allows text to be read clearly. Changes were made to increase the color contrast of the data picker and calendar components. Changes include text and background color adjustments to meet the contrast requirements while maintaining the same look and feel. In addition, an outline indicates which element or section is in focus for each widget. |
The following table details some examples of the changes included as part of WCAG implementation. | The following table details some examples of the changes included as part of WCAG implementation. | ||
| Line 113: | Line 99: | ||
!After | !After | ||
{{!}}- | {{!}}- | ||
| − | {{!}}As per Success Criterion 1.4.3 Contrast (minimum) the visual presentation of | + | {{!}}As per Success Criterion 1.4.3 Contrast (minimum) the visual presentation of {{#Widget:ExtLink|link=https://www.w3.org/TR/WCAG21/#dfn-text|displaytext=text}} and {{#Widget:ExtLink|link=https://www.w3.org/TR/WCAG21/#dfn-images-of-text|displaytext=images of text}} has a {{#Widget:ExtLink|link=https://www.w3.org/TR/WCAG21/#dfn-contrast-ratio|displaytext=contrast ratio}} of at least 4.5:1. |
{{!}}[[File: Color_contrast-calendar_before.png]] | {{!}}[[File: Color_contrast-calendar_before.png]] | ||
{{!}}[[File: Color_contrast-calendar_after.png]] | {{!}}[[File: Color_contrast-calendar_after.png]] | ||
{{!}}- | {{!}}- | ||
| − | {{!}}As per the | + | {{!}}As per the {{#Widget:ExtLink|link=https://www.w3.org/TR/WCAG21/#non-text-contrast|displaytext=1.4.11 Non-text contrast}} success criterion, icon color has been modified to meet the contrast requirement of at least 3:1 ratio against the adjacent or background color. |
{{!}}[[File: Color_contrast-sch-item_before.png]] | {{!}}[[File: Color_contrast-sch-item_before.png]] | ||
{{!}}[[File: Color_contrast-sch-item_after.png]] | {{!}}[[File: Color_contrast-sch-item_after.png]] | ||
| Line 132: | Line 118: | ||
}}{{Section | }}{{Section | ||
|sectionHeading=Localization | |sectionHeading=Localization | ||
| + | |anchor=Lclztn | ||
|alignment=Vertical | |alignment=Vertical | ||
| − | |structuredtext=The '''Lang''' property is automatically added to the screens in the WFM Web for Agents UI relative to the language installed by the Localization kit, enabling the WFM Web application to be used by screen readers for correct pronunciation. | + | |structuredtext=The '''Lang''' property is automatically added to the screens in the WFM Web for Agents UI relative to the language installed by the Localization kit, enabling the WFM Web application to be used by screen readers for correct pronunciation. If the browser is set to a language that does not have a supported translation, the language used for WFM Web calendars and date controls may not match the installed language. In this case, the '''Lang''' property will be added separately so that screen readers can correctly pronounce the language that was set in the browser. |
|Status=No | |Status=No | ||
}}{{Section | }}{{Section | ||
| Line 140: | Line 127: | ||
|structuredtext====Testing tools=== | |structuredtext====Testing tools=== | ||
| − | * | + | *{{#Widget:ExtLink|link=https://www.deque.com/axe/|displaytext=deque.com}} |
| − | * | + | *{{#Widget:ExtLink|link=https://developers.google.com/web/tools/lighthouse|displaytext=Lighthouse}} |
===Screen readers=== | ===Screen readers=== | ||
Latest revision as of 15:30, June 10, 2022
Contents
Learn how Workforce Management Web for Agents aligns with the Web Content Accessibility Guidelines (WCAG) 2.0, Level AA.
Overview
Genesys provides a Voluntary Product Accessibility Template® - VPAT® report to document conformance of the Workforce Management (WFM) Web for Agents application to WCAG 2.0 and WCAG 2.1 specifications. The VPAT® report is a standardized template for documenting conformance to various accessibility specifications. The VPAT® report provided by Genesys follows the W3C/WAI’s WCAG 2.0 and WCAG 2.1 specifications, as this is an international standard adopted and recognized by our customers worldwide. The Genesys VPAT® can be downloaded here: Genesys Workforce Management WCAG 2.1 AA VPAT®.
Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more accessible. By following these guidelines, Genesys makes content more accessible to a wider range of people with disabilities and often makes Web content more usable to users in general. WCAG relies on four guiding principles for building accessible UIs, as follows:
- Perceivable: Information and user interface components must be presentable to users in ways they can perceive.
- Operable: User interface components and navigation must be operable.
- Understandable: Information and the operation of user interface must be understandable.
- Robust: Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies.
Support limitations
WFM Web for Agents provides support for WCAG 2.1 Level AA on desktop and mobile devices with the following limitations:
WCAG 2.1 Level AA Plugin support by platform
-
1.4.10 Reflow (Level AA 2.1 only)—Partially supported.
- Content cannot be displayed without loss of information or functionality when using 320 CSS pixels or the viewport width 1280 CSS pixels wide at 400% zoom. Increasing zoom to 400% with a width of 1280 CSS leads to content overlap.
- Alternatively, the WFM Agent mobile interface can be used as a conforming version with the required 320 pixel wide layout.
-
2.1.1 Keyboard (Level A)—Partially supported.
- Table headers do not support keyboard selection, but controls were added to support this functionality.
- Currently, users cannot focus table headers and JAWS cannot read them.
-
2.4.3 Focus Order (Level A)—Partially supported.
- Currently, not all custom dialogs are displayed in a device independent way.
Screen reader support
WFM Web is accessible via screen readers, which announce all of the textual and non-textual page content, dynamic elements (such as modal dialogs), and pop-up and error messages. To achieve a consistent reading experience of live data across all browsers, the recommended ARIA live regions were implemented in Web for Agents and can be used to read new messages.
The WFM Web for Agents application was tested and verified in the following desktop environments:
- Windows: JAWS Professional Edition version 2020 with Chrome, Firefox, and Internet Explorer 11.
Keyboard accessibility
WFM Web for Agents is accessible via the keyboard. Navigate to and within any widget using the Tab key or Shift+Tab key combo. In tables and drop-down menus, navigate using the Arrow keys. The Enter or Space keys can then be used to make selections or to activate buttons.
- Tab—Advance to the next element
- Shift+Tab—Go back to the previous element
- Arrow keys—Navigate in tables and drop-down menus
- Enter—Make a selection or submit
- Space—Make a selection or activate a button
Focus trap
Whenever the pointer hovers or the keyboard focus triggers additional content to make it visible, and then hides it, the following are true:
Dismiss
Users can dismiss the additional content without moving the pointer hover or keyboard focus, except when the additional content communicates an input error or does not obscure or replace other content.
Hover
When the pointer hover can trigger additional content, users can move the pointer over the additional content while retaining the content's visibility (it does not disappear).
Persist
Any additional content persists (remains visible) until:
- The user removes the hover or focus trigger
- The user dismisses it
- The information is no longer valid
Color contrast
The text and background colors and control elements now meet WCAG 2.1 Level AA accessibility contrast guidelines. This allows text to be read clearly. Changes were made to increase the color contrast of the data picker and calendar components. Changes include text and background color adjustments to meet the contrast requirements while maintaining the same look and feel. In addition, an outline indicates which element or section is in focus for each widget.
The following table details some examples of the changes included as part of WCAG implementation.
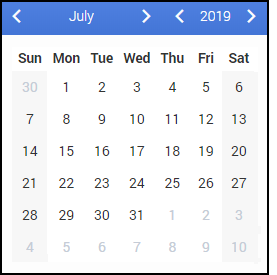
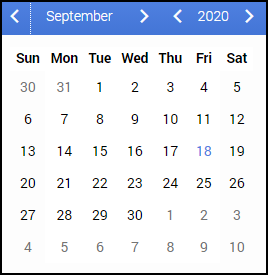
| Description | Before | After |
|---|---|---|
| As per Success Criterion 1.4.3 Contrast (minimum) the visual presentation of text and images of text has a contrast ratio of at least 4.5:1. | 
|

|
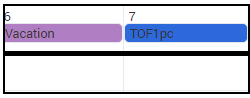
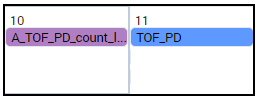
| As per the 1.4.11 Non-text contrast success criterion, icon color has been modified to meet the contrast requirement of at least 3:1 ratio against the adjacent or background color. | 
|

|
Browser zoom and text sizing
WFM Web for Agents supports zooming in and out or resizing text using the browser's built-in controls, making it easier for some viewers to read text on the screen.
Localization
The Lang property is automatically added to the screens in the WFM Web for Agents UI relative to the language installed by the Localization kit, enabling the WFM Web application to be used by screen readers for correct pronunciation. If the browser is set to a language that does not have a supported translation, the language used for WFM Web calendars and date controls may not match the installed language. In this case, the Lang property will be added separately so that screen readers can correctly pronounce the language that was set in the browser.