WebChat Widget
Contents
Discover the benefits and features of using chat on your website to communicate with customers.
Today, websites attract more customers by using Genesys Widgets, especially for the ability to contact an agent right away. Not all customers want to call for support, or it just isn't convenient to do so. There is, however, a convenient way to speak to someone right away, and it has quickly become the most popular method of contacting an agent for help.
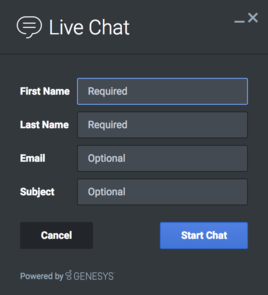
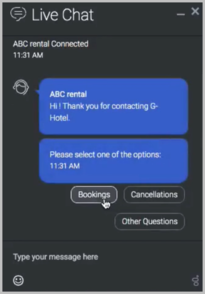
The WebChat Widget enables customers to receive immediate assistance by clicking the chat icon on a website. The customer completes and submits a form, which is customizable, to connect with a bot or an agent. If the customer is connected to a bot, the Quick Replies buttons come in handy to direct the chat to the proper resource.
Features
As an included feature, WebChat interactions have a sequence of events called the Interaction Lifecycle, which tracks progress and choices from the beginning to the end of an interaction. For example, opening a chat, closing a chat, and every step in between is tracked. This feature provides details about how customers are using the chat feature. So, if a user opens a chat form, but then closes it before submitting it, you know the user at least thought about using chat. If the user decides not to use it fully, perhaps they found the information they needed.
Themes
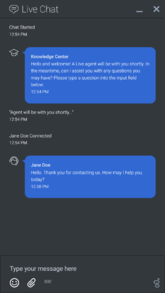
You can choose your own theme for WebChat, too, which includes dark and light options. The default theme is dark mode.
Example transcripts in dark and light modes:
Customization
You can customize the information required for a user to start a chat session, such as the most-common field names: first name, last name, email address, subject, and so on. You can also include a list/menu with predefined options for certain fields, such as the type of inquiry.
There is even a customizable emoji menu that you can use as part of your brand. You can choose which emojis you'd like to have available.
Accessibility compliance
Genesys Widgets complies with Web Content Accessibility Guidelines (WCAG) 2.1, Level AA, so all customers, regardless of ability, have the same information available to them on your website. For more information, see our Genesys Widgets Accessibility documentation.