Create ArticleNoVE: Draft:ContentAdmin/Internal/Test/PreparePCArchFlows
Choose the alignment for this section
You can choose from two possible layouts for structured sections: horizontal and vertical.
Horizontal layout is the default. In this layout, images appear on the left, and accompanying text appears on the right.
Vertical layout places the image above the accompanying text, which appears below the image.
Set an anchor for this section
Use this ID for creating direct links to this section.
Use an anchor for your direct section links so that you are free to change the section heading without breaking any incoming links.
Note: The ID must be unique to this particular article. It does not need to be unique across the system.
Select the type for this section
You have two choices: structured or unstructured.
Unstructured
This section consists of basically an H2 heading and free text.
Structured
This section is meant for visual first, cloud-style content. It requires an image or video to be included. There are other layout choices available. By default, layout is a horizontal left-right alignment of image and accompanying text. You can also choose a vertical layout: where image appears first, and accompanying text shows up below.
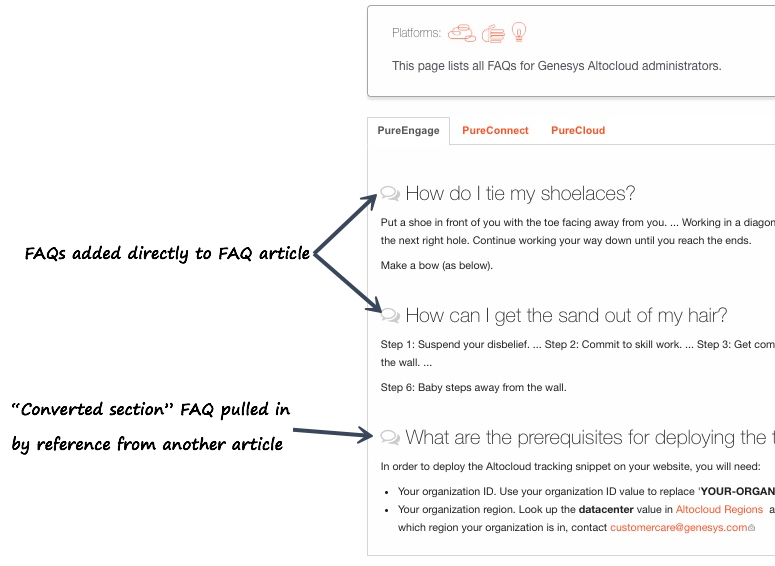
Convert this section into an FAQ
You can convert any section into an FAQ. Create a useful question as your heading.
The FAQ sections for this guide appear if you add an FAQ page to this guide.
Note: Use FAQs judiciously. Every "converted section" FAQ will be included in a general FAQ repository (Cargo) and will be re-used in various ways in the future.
To add an FAQ page to this guide:
- Click Manage Content -> Edit manual in the right sidebar.
- Add FAQ to the Alternate Form field in the manage manual form.
- Add an FAQ section and page to your topics list
- When you open the red link for this new FAQ topic, select "FAQ" from the list of available alternate forms.
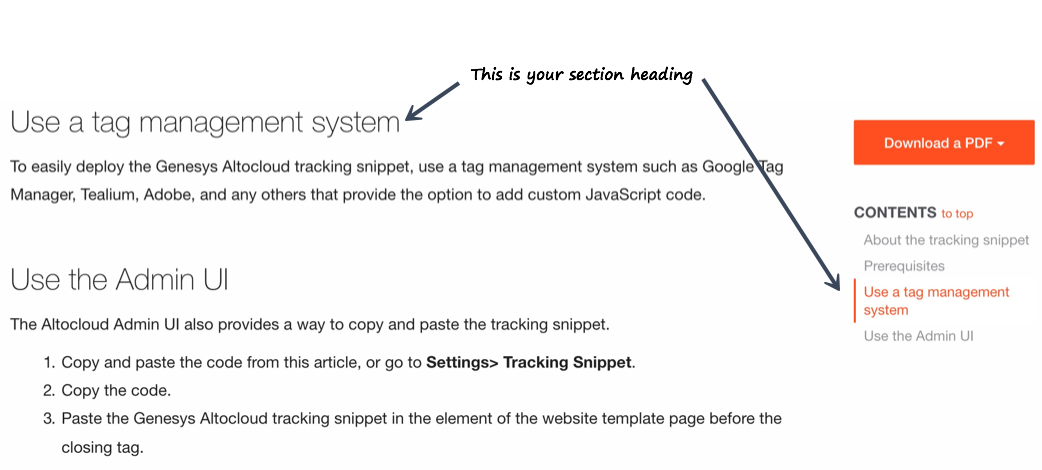
Set the heading for your section
Enter the H2 heading for this section. This heading populates the Bootstrap in-page navigation widget that appears in the right sidebar.
This is intended to hold permissions related information for GenesysCloud content. For example:
Add an introductory sentence to set up the context for this page. This sentence will be highlighted in the library card, and also re-used on portal pages and other global lists. Make it good!
Set up a "dimension" tag to enable a "related topics" widget between a tightly-coupled set of pages. For example "email" could be a dimension that applies to a set of pages within your doc or doc set pertaining to email.
Enter any global metadata tags that apply to this page. These tags are used to populate portal pages and other global lists - as well as dynamic books.
Tag this article to apply the Feature Coming Soon banner on this page:
You can also apply this setting globally to the version as a whole:
Apply the global setting using Manage content -> Edit version and the banner will appear on all pages within this version.
(Optional) Choose a shorter name for the left-hand navigation tree/TOC. Be careful to keep your Display and TOC page names logically consistent.
Set up the H1 for your page. It should have some meat to establish context. The display name is also used in search results and links.
You do not have permission to edit this page, for the following reason: